Setting up – Free Premium WordPress Theme – Aadya – Part 2
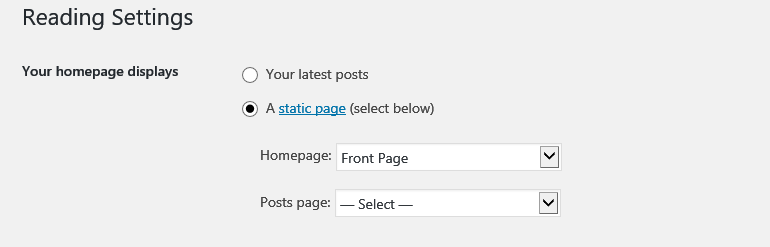
This is the second and last article in our 2 article series on how to configure Free Premium WordPress Theme Aadya. As iterated earlier the theme has premium features which can be configured easily. This article will take you through the configuration of Slider and Blurb on Front Page. Also it will take you through how to configure our custom widget that are bundled with the theme. First of all we will see that how do you turn the front page on. To make any page your websites front page you need to update the reading settings of your wordpress. Go to Reading Settings and assign the page which you have created to be your front page as shown here-
Check out this video, if you don’t like to read
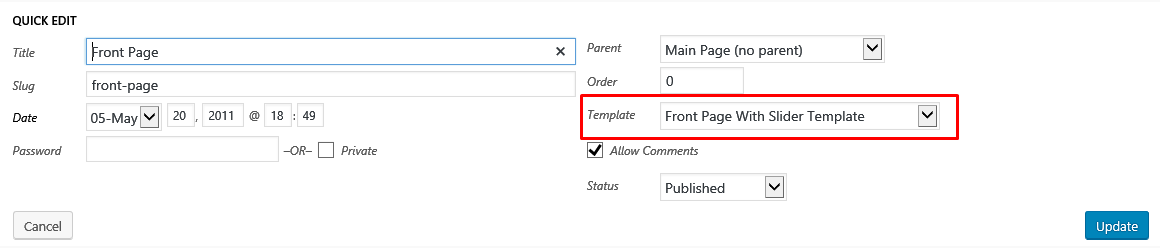
Once you have set this page as your front page you need to change the template used for this page to “Front Page With Slider” from page edit options as shown
Configure Slider
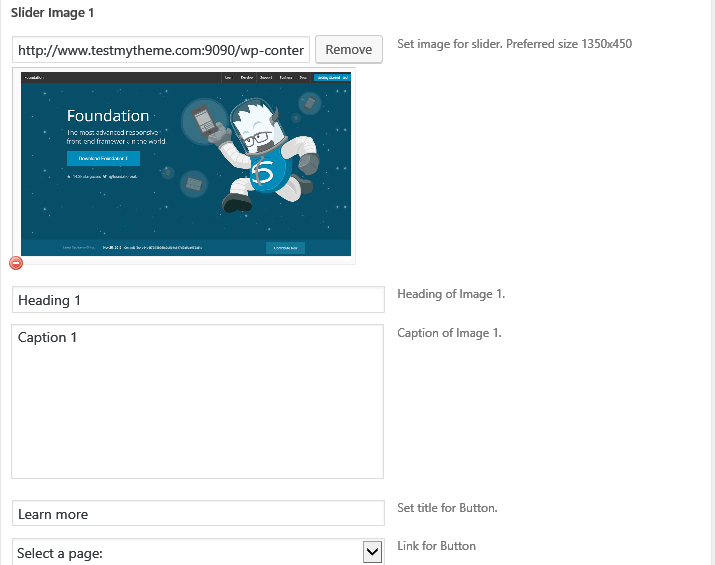
Please note that Slider and Blurb are displayed on page which is using the template as shown above. Now we have setup front page we will see how to setup Slider and Blurb. Theme gives you easy configuration to upload image for slider. As shown below the check box in the rectangle is important and needs to be checked if we want slider to appear on front page.
At present theme allows you to configure 4 slider image and its corresponding heading and subtexts along with the required links.
Blurb Configuration
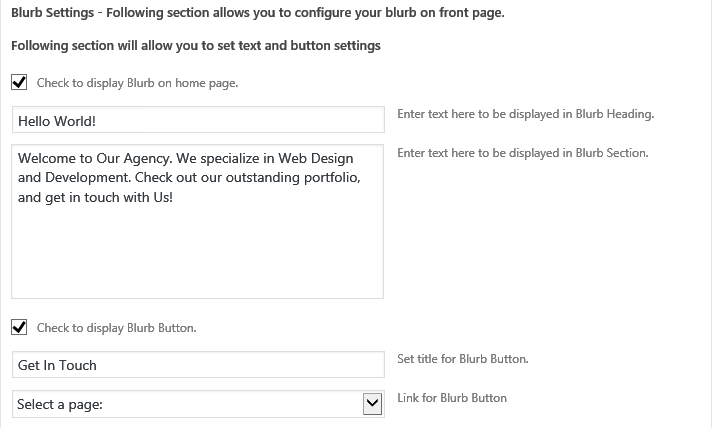
Similar to Slider blurb is also configured from same settings page and is visible on front page only when the required check box is checked. Blurb is small descriptive text that appears just below slider and boosts the look and feel of your front page.
Configure Custom Widget – Front Page Feature Text
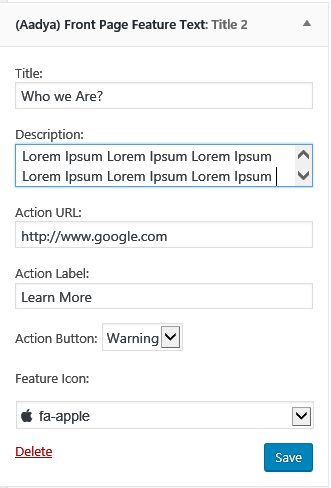
Aadya provides 5 custom widget to boost functionality and look of your website. Front Page Feature Text widget allows you to showcase your features in short and elegant manner. The widget allows you to set and FontAwesome Icon to your feature. You can see its functioning below
Configure Front Page Thumbnail Text
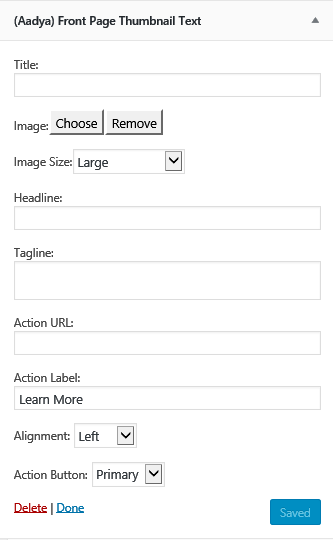
In addition to above feature text, Aadya give you one more custom widget to strongly showcase your work profile, service with the help of images. This configuration is also easy and effective.
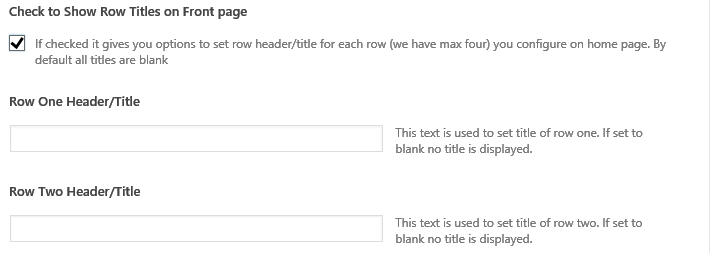
You can even check number of rows/widget areas that appear on front page and you can name each row with some title. Here is the configuration settings for the same
Other custom widgets are similarly easy to configure and use. I hope you have enjoyed the theme functionality and will give it a try. Please let us know what do you think about this theme.
Update
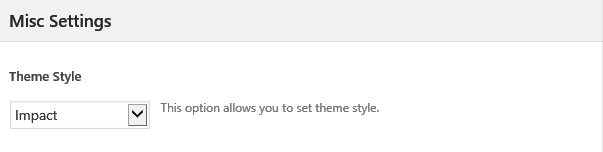
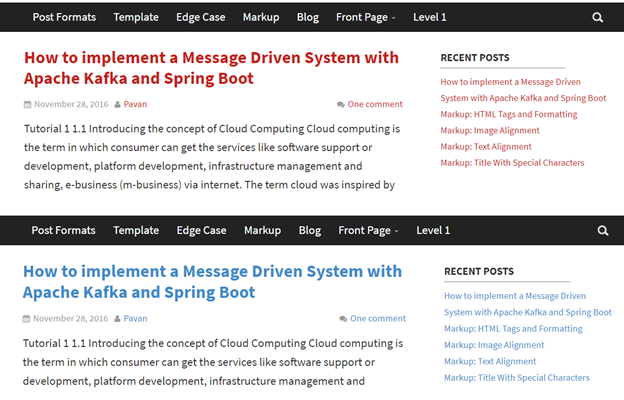
In addition to all above features, the latest version of theme gives you one more functionality to give the complete new theme to your site. The new style comes with bigger fonts and spacing to make the better reading experience.
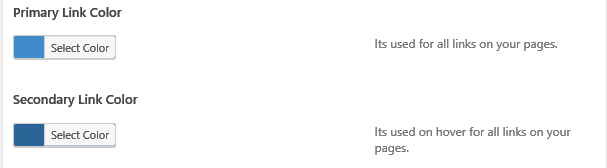
One of the new functionality that we have provided is to allow site admin to change the links colors. With this functionality, you can give your site complete new feel with just a few clicks. 
Just to showcase the above feature have a look at below image
Please read our other articles from this series. We will update this article with linked content soon.
- Setting Premium WordPress Theme Aaadya Part 1
- Setting Premium WordPress Theme Aaadya Part 2
You can download and check our live demo using links below-
Download Support














Hi,
Great theme! I’m using it on my website, but I have one question.
Is it possible to provide multilingual support?
Hi, I love the look of the theme, thanks for sharing it around. I was wondering if you are going to alter the slider floating to the left ? It looks a bit weird on large screens (which are pretty common nowadays). Please fix this if you have a chance _/\_
Hi Grace
Thanks for using the theme. Did you try and use large width images?
Yes I have used large images and that doesn’t help. I am wondering if I should use a different template without the slider and insert a different one (like Soliloquy, which I have elsewhere on the site) ??
Hi Pavan,
Nice to meet you after your theme.
Just 1 question: on a very large screen (24″), the slider float on the left of the screen but the right arrow stay on the right place. There is something wrong.
Could’you help me ?
Hi Philippe,
Its been reported couple of times. At present, I dont have high res screen where I can fix and test. Will keep you updates on this. Bootstrap framework used in this theme has max container size of 1200px. Need to look in to that.
Thanks For using the theme.
Hi Pavan,
thanx for your great themes.
I want to ask how to turn off the featured image on pages under the navigation und above the page header to the left.
I would like to not show this image there
Thanx
Hi Ruben.
As of now there is no configuration setting to do this. You need to update theme files and remove the code for featured image.
But thanks for the comment, I would definitely try to make it configurable in upcoming versions.
Will you make it configurable soon? Or is it worth working myself over the code!!! Iam asking so i not remove it and when iam done you allready have the update 😉
Where will i find this code? What file is it inside?
Thanx a lot
Excellent!!! now do you have something for putting in the header image?
You can set header image using Theme Options -> Basic Settings
Great theme! I’m using it on my website and had one question. I installed the “Floating Social Buttons” plugin and whenever I click the “Facebook Like Button” the fly out box is clipped. I think there is a setting in the theme that’s clipping it. Do you know how to fix this? Also, what social button plugin are you using for this site?
It seems the issue of z-index. Which plugin you using, can you check with support team of that plugin?
For Social buttons, theme has inbuilt widget. You can check Social Icon Box Widget that is available with theme.