Top 5 Best Responsive CSS Frameworks for Web Design
After developing two WordPress themes based on responsive css frameworks, I believe I should put in my opinion on which framework I felt is more user friendly. I have developed and released Awakening WordPress theme which uses Foundation CSS Framework and then I gave a try to Twitter Bootstrap Framework and developed Openstrap Theme. In this article I will be concentrating more on these 2 frameworks but we will review other frameworks that are available in market.
1. Bootstrap
Originally created by a developer and designer at Twitter in mid-2010. Its also famous by name Twitter Bootstrap. Soon after releasing to the world, it became the most popular front-end frameworks and open source projects in the world. Bootstrap is loaded with unmatched features, grid system, navigation elements and much more. You can build any kind of website out of it with much ease and fun.
Bootstrap has very easy start-up guide that you can refer from their site. You can create fixed width or fluid width layout very easily. Most important bootstrap has strong mobile support allowing your web site to be viewed on any device with same layout.
2. Foundation
Foundation from Zurb is another great Responsive CSS Frameworks available for front-end development. Zurb has recently released Foundation 5 which I feel is far better than its older version. With new release they have reduced the learning curve of framework and most importantly they have removed the use of zepto.js which I think caused many incompatibilities while integrating with other JS. Now they have included JQuery by default which is good.
You can use Foundation grid system as is or you can easily customize it as per your need. It is available under MIT License.
3. Gumby
With Flexible Grid, Responsive Images, Toggles & Switches, Fancy Tiles, Shuffle and well defined UI Kit, Gumby is also one of best Flexible, Responsive CSS Frameworks you can consider for your development. The framework also uses SASS i.e. Syntactically Awesome Stylesheet, which speeds up Gumby development.
Like other responsive css frameworks Gumby proved powerful customizer using which you can create your own grid systems, typography and lot more.
4. Skeleton
Skeleton is not full flesh CSS Framework, its a development kit that provides most basic styles for your project. It is a small collection of CSS files that powers up your development speed and your site looks beautiful at any size. Skeletons support for grid, typography, buttons and forms makes it one of the choice to develop a responsive website.
Skeleton is distributed under MIT License and you can always contribute to it using their GitHub page.
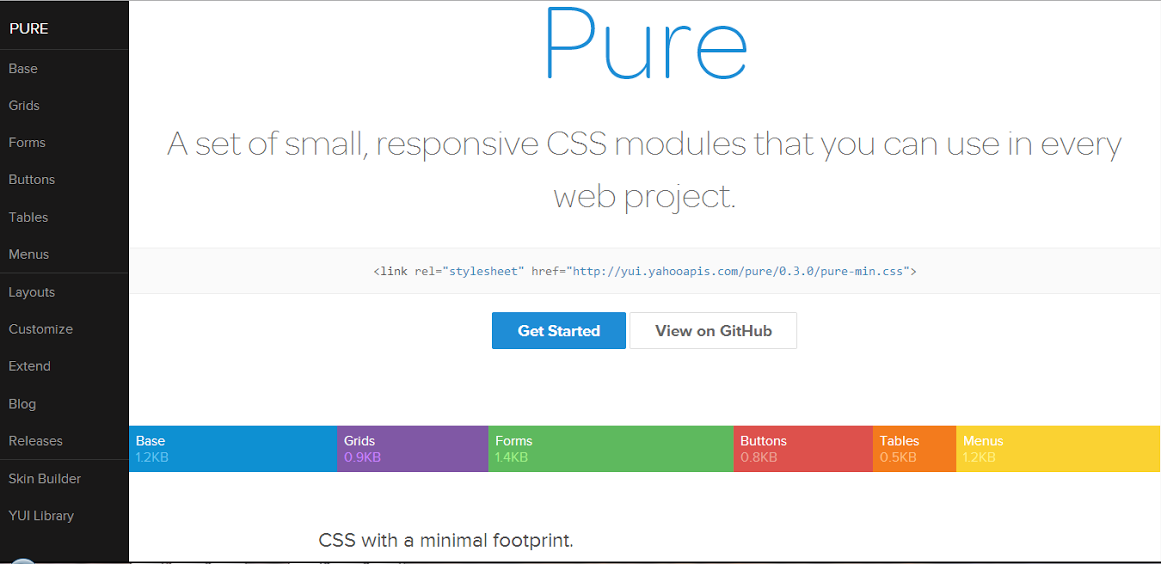
5. Pure
Pure is small set of CSS modules that can be used in any web project. It has tiny footprint. It is developed with mobile in mind and has minimal style which helps you to write your own style on top of it. With wide range of CSS components Pure is one of the strong contender for Responsive CSS Frameworks choices.
Pure has very easy start up and integration ways. It comes with one of the best customizer so you can create css framework of your choice and need.










Did you already check out out our lightweight and responsive SASS based framework http://awesomeness.intuio.at
Twitter Bootstrap is also my favorite. I had never heard of Gumby before and I’m tempted to trying it out. Thanks for this post. It’s very helpful!
great article, and i think twitter bootstrap framework now best.
Thanks for the info..A few good responsive websites at http://www.visitresponsivewebsites.com
I like Foundation! It is the most comprehensive framework. I also like framework for fast development – Responsee.
Yes Foundation 5 is now improved and I liked the change the adopted with JQuery. Responsee seems good. Any chance of adding Content Sliders with some tranistions?
Check out Cascade Framework. You might like it as well.
See http://www.cascade-framework.com/
Hey John,
I was not aware of this framework. It looks promising. Will give it a try for sure.
Never heard of Gumpy before, great finding thanks to this great article. Thanks for sharing.