React Native:Tutorial #2 – React Native Props and State
‘props’ and ‘state’ are two important concepts in React Native. Using React Native Props and State, we can control one component. In this tutorial, we will learn how to use ‘props’ and ‘state’ with examples.
Props
In React Native, each reusable element can be created as a component. For example, if you have a feed list with one image and title, we can create one component for that element and use that element on each row of the feed. Each row will use the same component with different image and title.
Again, in our application, if that same view with image and title is required on any other page, we can simply use that component.
But how are we going to pass the values that the component will load? In this example, we need to pass a different image URL and title for each row to the same component. ‘props’ is used for that. If you are familiar with ReactJs, the concept of props is the same. We can assign different ‘props’ to different component instance and each instance will use the value of ‘props’ to render its views.
‘props’ stands for ‘properties’. Normally, a parent component passes prop to its child components. The child component uses the values defined in the props. Using props, it becomes easy to write reusable code.
Using props in components:
In most system components, we need to use props because these components will look differently for different properties. For example, to add one image in a react-native application, the following ‘Image’ component is required :
<Image source={url} style={{width: 100, height: 100}}/>
Here, ‘source’ is a props. We can pass different url and it will show different images. Note that we are using the same component ‘Image’ but the props ‘url’ is different.
One thing we should remember that ‘props’ are immutable, i.e. we can’t change them. Also, props are passed from parent to its child, i.e. in top-down manner.
Create a custom component :
Let’s create one custom component that accepts a ‘props’. We will create one simple component and show it differently using different props values.
First of all, create one simple react-native project. Create one file ‘CustomCard.js’ on the root folder and add the below code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import React, {Component} from 'react'; import { Image, View, Text, } from 'react-native'; class CustomCard extends Component { render() { return ( <View> <Text >{this.props.title}</Text> <Image source={this.props.url} style = {{width: 300, height : 250}}/> </View> ); } } export default CustomCard; |
This is a react component. We can import it and load it like any other view components. When this component will load, it will execute the render() method, that returns one view that will be returned from wherever it was used.
Inside the return View, we have one Text and one Image. The text is showing the value of ‘title’ that it receives from ‘props’. Similarly, the Image loads one image using the ‘url’ that it receives from the same ‘props’.
Now, open the ‘App.js’ file and change its content as like below :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React, {Fragment} from 'react'; import CustomCard from './CustomCard'; const App = () => { let firstImage = { uri: 'https://upload.wikimedia.org/wikipedia/commons/e/ec/Cones500.jpg'}; let secondImage = { uri: 'https://upload.wikimedia.org/wikipedia/commons/4/40/Amsterdam_(NL),_Spui_--_2015_--_7227.jpg'}; return ( <Fragment> <CustomCard url={firstImage} title={"First title"}/> <CustomCard url={secondImage} title={"Second title"}/> </Fragment> ); }; export default App; |
Here, ‘firstImage’ and ‘secondImage’ are two different urls of two different images. It is the root component i.e. the App will load the content that is returned from this component’s render method.
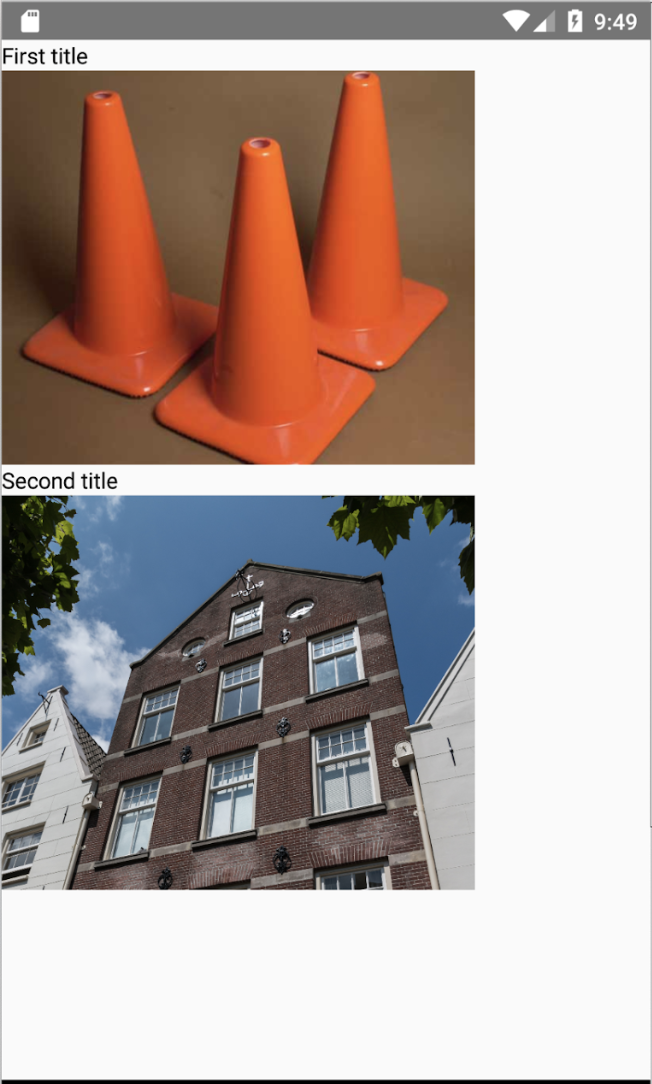
Inside ‘render’, we are using ‘CustomCard’ components two times. Each time we are passing two values : ‘url’ and ‘title’. These values are used in the component as ‘this.props.url’ and ‘this.props.title’ respectively. Run the app and it will give one output like below :

As you can see here, the same component was loaded with different image and text.
State :
Previously I have mentioned that ‘props’ are set by the parent component and they are passed to a child component. The child component can’t change the values in ‘props’. For handling any changeable data we need to use a different component property called ‘state’.
A ‘state’ is used to store data that may change in a component. Each component has a different ‘state’ values. Based on these values, the UI is changed.
One more important thing is that we can’t change any value in a state directly. For that, we need to call one method called ‘setState’. This method modifies the current state and re-render the whole component.
We are using the same example explained above. Change the CustomCard.js file as like below :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import React, {Component} from 'react'; import { Image, View, Button, Text, } from 'react-native'; class CustomCard extends Component { constructor(props){ super(props) this.state = {isHidden : false} } showHideText = () => { this.setState({isHidden : !this.state.isHidden}) } render() { return ( <View> {!this.state.isHidden && <Text >{this.props.title}</Text>} <Image source={this.props.url} style = {{width: 300, height : 250}}/> <Button title="Click Me" onPress={this.showHideText}/> </View> ); } } export default CustomCard; |
Output
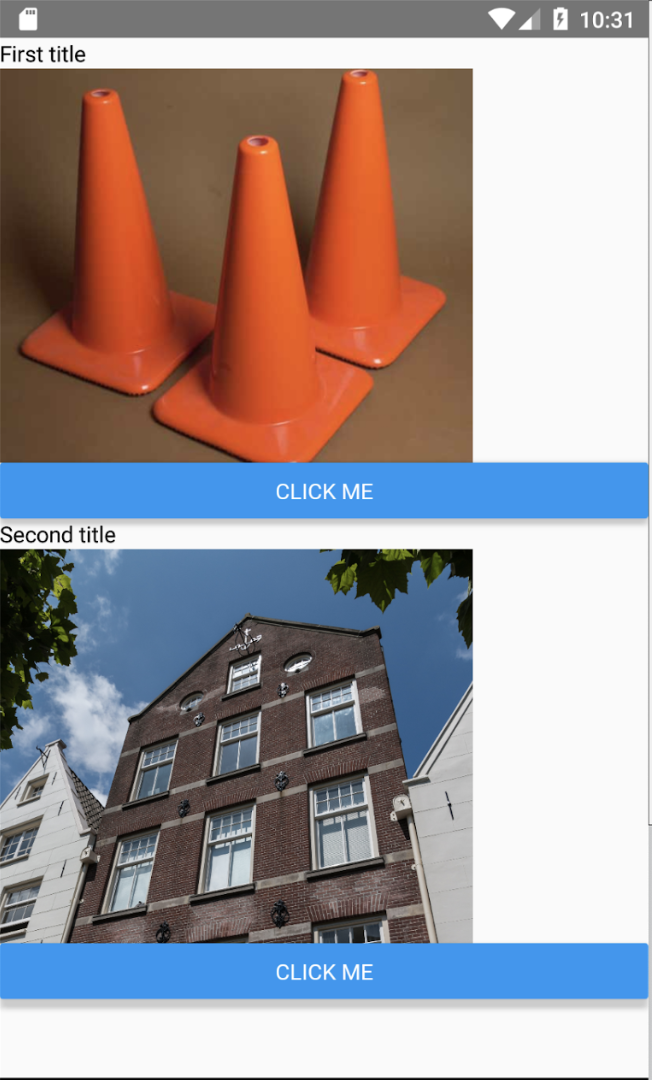
If you run the program now, it will look as like below :

We have added one button at the bottom of the component. If you click any one of these buttons, it will hide and show the title text on each click.
Look at the code closely. The ‘constructor’ method is called whenever the component is created, i.e. before ‘render’ is called. Inside the ‘constructor’, we are initializing the ‘state’. It has only one boolean value ‘isHidden’ and its initial value is ‘false’.
In the ‘return’ statement of the ‘render’ method, the ‘Text’ component will be shown only if the value of ‘isHidden’ defined in the ‘state’ is ‘false’. Else, it will be hidden. For checking the current value in a ‘state’, we are using ‘this.state’.
In the ‘Button’ component, if we click on it, it will execute the method pointed by the ‘onPress’ props i.e. the arrow function ‘showHideText’. Each time you click on the button, it will call the same method. Inside this method, we are changing the current value of ‘isHidden’ defined in ‘state’.
this.setState({isHidden : !this.state.isHidden})
We are changing it to ‘!this.state.isHidden’ i.e. if the value is ‘true’, it will be ‘false’ and if it is ‘false’, it will be ‘true’. For changing anything inside a ‘state’, ‘this.setState’ method is called. Once we call this method, the component will re-render again. So, if the value of ‘isHidden’ becomes ‘true’, the ‘Text’ will be hidden and if it becomes ‘false’ , ‘Text’ will be shown.
We can’t change any value in a state directly. The ‘setState’ method is required to change it. We can change one or more state values using this method. Also, the state is different on each component object.
Difference between React Native Props and State:
Following are the main difference between state and props in react-native :
- Props are immutable but state is mutable.
- Props are normally passed from parent component to its child component. But, state is maintained in each component.
- Using props, we can change the state of a parent component.
Conclusion
This concludes the details you require on React Native Props and State. The article tells you how you can use them to build robust and maintainable Native Applications.
Tutorial Index
- Tutorial #1 – React Native – Introduction
- Tutorial #2 – React Native Props and State
- Tutorial #3 – Styling React Native App
- Tutorial #4 – React Native UI Components
- Tutorial #5 – React Native API Integration
- Tutorial #6 – React Native Animation
- Tutorial #7 – Top 10 React Native libraries