Spring Mobile To Detect Device In Java Web Application – Source Code on GitHub
Spring Mobile is an extension to Spring MVC framework. It primarily aims to simplify the development of mobile web applications.
Spring Mobile To Detect Device:
In this article, we will briefly look into the key usage of Spring Mobile and understand how to use Spring Mobile To Detect Device In Java Web Application.
Softwares used
- Spring Boot 1.5.10.RELEASE
- Spring Mobile
- Thymeleaf
- Java 8
- Maven
Spring Mobile Features
The Spring Mobile provides capabilities to detect the type of device making a request to your web application. Below are a few key features that we can list:
1. Automatic Device Detection:
Spring Mobile provides a server-side device resolver abstraction layer. It analyzes all incoming requests and detects sender device information. The details are stored as part of the Device interface.
2. Site Preference Management:
With the inbuilt Site Preference Management, Spring Mobile allows users to choose between a “normal”, “mobile”, or “tablet” view of the website. This feature is less likely to be used as it depends on input from a user. There are other ways to achieve this using DeviceDelegatingViewresolver.
3. Site Switcher:
Site Switcher is capable of automatically switching the users to the most appropriate view according to his/her device type (i.e. mobile, desktop, etc.)
4. Device Aware View Manager:
Spring Mobile’s View Manager lets developer the flexibility to put all of the views in the pre-defined format and it organizes and manages different views for specific devices
Maven Dependencies
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.mobile</groupId> <artifactId>spring-mobile-device</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> |
Detect Manually using Device Interface
There are two ways to serve device-specific contents. You can get hold of Device information and return the appropriate view depending on device type. Below is our such controller:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
@Controller public class DetectController { @RequestMapping("/detect") public String detect(Device device, Model model) { String deviceType = null; if (device.isMobile()) { deviceType = "Mobile"; } else if (device.isTablet()) { deviceType = "Tablet"; } else { deviceType = "Desktop"; } System.out.println("Hello User, you are viewing this applicaiton on " + deviceType); model.addAttribute("deviceType", deviceType); return "detect"; } } |
In this controller, we are setting one model attribute and using that in our thymeleaf view
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>Getting Started: Detection</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> Hello User, You are looking at a <b th:text="${deviceType}" /> view. </body> </html> |
Detect using Device Delegating View Resolver
In this approach, you simply define property in your application.properties file
|
1 |
spring.mobile.devicedelegatingviewresolver.enabled=true |
Once you define this, the Spring will automatically configure a Device Delegating View Resolver. The resolver will detect the device and it will serve the view from the respective folder under templates.
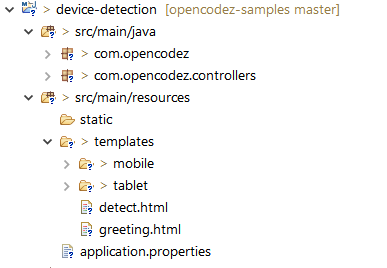
E.g. If you are viewing the application from your mobile then an appropriate view from templates/mobile will be served. You can see the project structure:
Testing the Application
After we run our main application, it starts at URL http://localhost:8080
|
1 2 3 4 5 6 7 |
@SpringBootApplication public class MainApp { public static void main(String[] args) { SpringApplication.run(MainApp.class, args); } } |
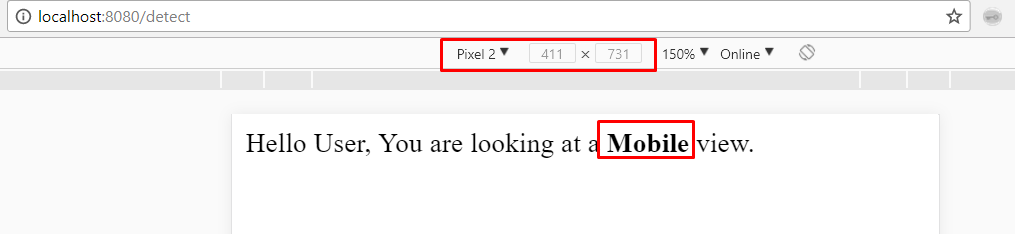
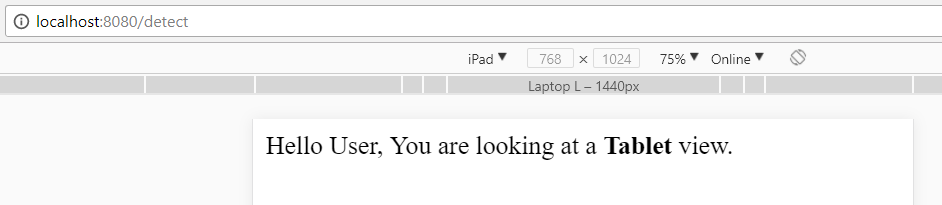
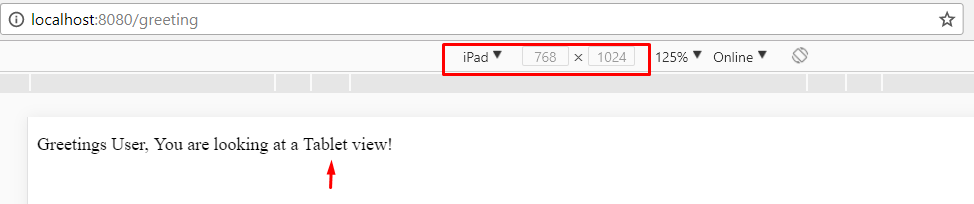
To simulate the different devices we will use Chrome: Simulate Mobile Devices with Device Mode. Using this you can select the device from the drop-down and refresh the URL.
Testing with DeviceDelegatingViewresolver Enabled
If you enable this property then you need to have appropriate views defined for each of your URL or mapping.
Conclusion
In this article, we’ve built a production-grade application that works perfectly on all platforms. Spring Mobile has reduced the development time of front-end centric application.
The complete source code is available to download from our GitHub repo.