Openstrap – Responsive WordPress Theme
Twitter Bootstrap is powerful front-end framework for faster and easier web development. Its fully responsive, sleek and intuitive. Opencodez has taken efforts to bring a responsive wordpress theme using this framework. As always we are providing highly configurable, widget ready and SEO optimized wordpress theme. We will be briefing about few of the features here for you.
Update:
We have just released new version of Openstrap theme. Now along withe below features theme gives you 4 beautiful color schemes to choose from. Flavors we are providing are
Hope you enjoy this upgrade. You can configure this easily from “Basic Settings” of theme options.
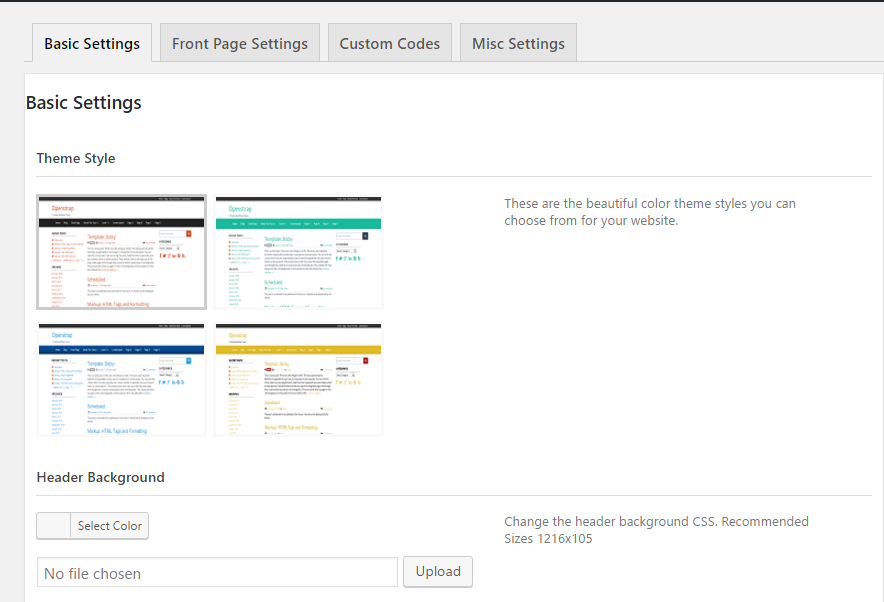
1) Easy Admin Configuration
Basic Settings allows you to configure header background, logo, layouts, copyright text and much more. Openstrap offering 2 different types of front page layout, one comes with slider and other with jumbotron unit of bootstrap framework. You can configure these in detail under the front page setting tab. You can also add some custom javascript or css code in the header and footer of the website using above custom code settings page.
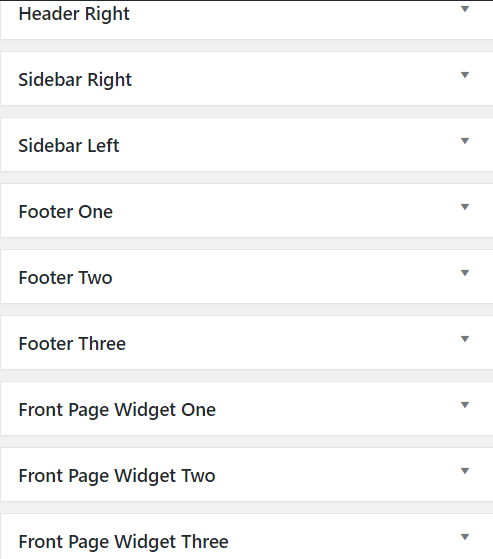
2) 11 Widget Areas
The theme comes with strategically designed 11 widget areas. In addition to default side and left widget areas we provide four widget areas on footer and four widget areas on front page. Most importantly we have widget area in header right side where you can put in any thing like social stuff, contacts or advertisement.
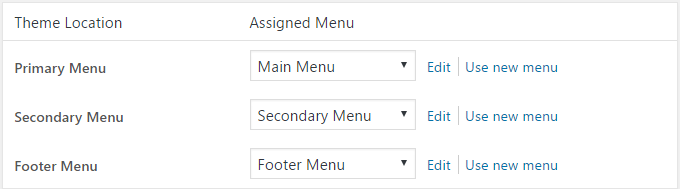
3) 3 Menu Locations
Menus plays a very important role in website. Easy navigation is key for your visitors to keep on navigating the pages from your site. The them offers 3 menu locations. Primary menu is the main menu location. Secondary menu sits on top of header and it can be used for some important links that needs immediate access. Footer is located at the end of the website in footer section.
4) 2 Front Page Templates
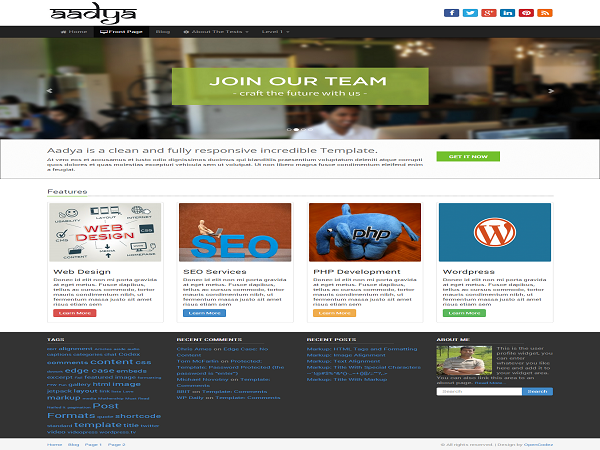
As mentioned earlier theme has 2 different front page layouts which can be easily configured as per need from admin options panel. You can see both the layout above.
5) Widget Readiness
5.1 ) Social Icon Box
Openstrap provides an easy to configure social icon box where you can add your social profiles for facebook, google-plus
twitter and more. It also allows you to style/size for social icons.
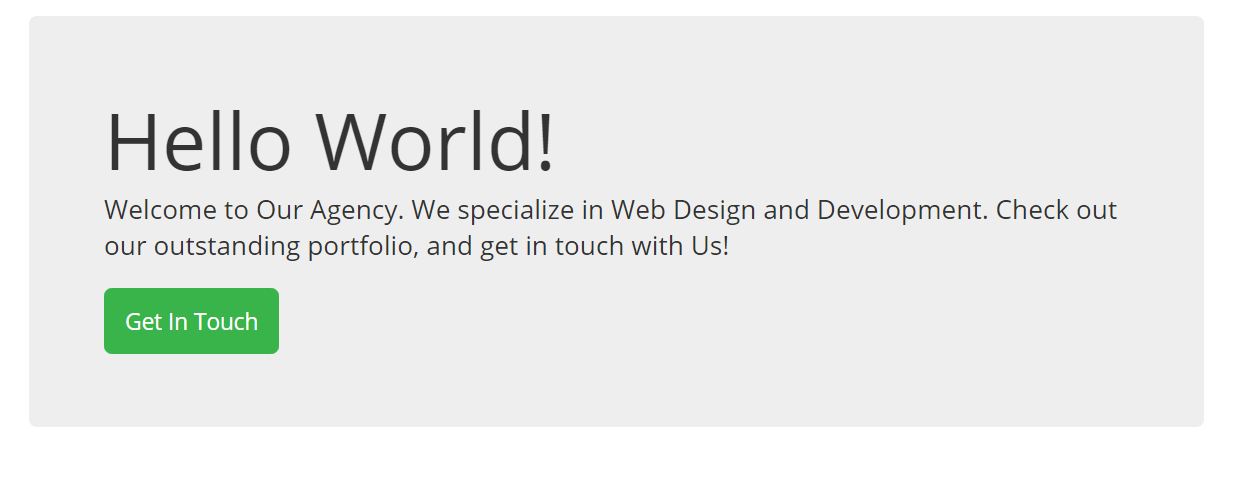
5.2) Front Page Marketing Text Unit
If you are setting up a business website, you will be setting up font page for that and you would need some nicely designed text widget to spice up the front page, this widget come handy at this place perfectly. You can use this widget and add to widget areas available on front page. You can see simple configuration and its result below.
6) In addition to above theme also provides google custom search widget. Six layouts for pages and posts, custom header background, wide and boxed layout.
Openstrap is one of more responsive wordpress themes we are going to offer. Go ahead give it a try
Download Support















How do I center the slider image? They automatically left justify.
The Slider is already center aligned. Please check if you have added any css that changed it.
I didn’t explain correctly. I want to center the picture in the slider.
Hey thanks for creating this theme! I accidentally messed up the header html text. Can you send me the header code to start from scratch?
You can always get latest copy from WP Repository and get all files you want.
Hi – thanks for the great theme. I’m wondering, right now I’ve set up a custom header image however I’ve set it up for the right dimensions (although truthfully I’d like it to be taller) however for some reason it “repeats” width-wise on the screen, when viewing on a desktop.
Is there something I can do to prevent this from happening? Thanks, K
I suggest you try the newer version of theme 1.0.5. It has more control in handling the header image. Let me know how this goes. Thanks for considering Openstrap.
hi Pawav
This is nice theme but i want to create a eCommerce website in this theme and menu bar show all products like a edwardsgarment.com please help me
Hi Rohit,
As of now Openstrtap don’t have any explicit support to any eCommerce Framework. But we have plans to add support for woocommerce. Will let you know once we release the updated theme.
Thanks for the great Theme. Having issues with continue reading link on my post. Not shown at all ??
url from my site is: http://ribickiraj.godra1312.eur.hr/?page_id=82 ( under construction, of course 😉 )
Had to change a line of code in one of the template pages from the_excerpt to the_content. Problem solved.
Hi Pavan,
in wordpress version 3.8.1 does not work the option below.
https://www.opencodez.com/wp-content/uploads/2013/10/Front-Page-Options.png
In my front page I can not choose the slider.
How can I do?.
Thank you and congratulations for the theme
I just checked and it works fine in 3.8.1. Please check you have chedked the check box on frontpage setting page to display slider.
Hello Pavan, I read there is been a update on the menu’s? can you tell me what’s changed before I update?
Regards!
Sito
Hi Sito,
The menus is updated as per the Twitter Bootstrap Framework. As per the framework purpose of main menu if it has sub-menu is to make way to the sub pages. Moreover earlier implementation were causing issues, on mobile version. The earlier on hover effect was not working properly in mobile and small devices. so we had to upgrade our menus as per that.
Ok, I have disabled the hover since the beginning, cut out the css part of the hover. So I never used hovers on mobile…
But what is the exact change then? does hover works on mobile’s, or is this just disabled? is it ok for me to update?
Grtz!
Sito
Hi, love your theme, however got one issue since the latest update to the theme. At the moment, when i click on any menu item on the main menu it no longer takes me to that page, rather, it locks the drop down list even when i move the mouse pointer away. would appreciate your help here. Thanks.
Hi King,
The we have update the menu as per the Twitter Bootstrap Framework. The purpose of main menu if it has sub-menu is to make way to the sub pages. Moreover earlier implementation were causing issues, on mobile version so we had to upgrade our menus as per that.
I see. thanks for your reply. will have to accept it for that then. keep up the good work.
As i was browsing for help, i saw that you have identified the problem and can download the theme from a link you provided here on this site http://wordpress.org/support/topic/slider-not-working-with-new-update
I downloaded the file, but it does not appear on my mac anywhere, more specifically a .zip to upload onto my wordpres
i responded to an email from pavan, but haven’t had contact since – still hoping to figure out this slider problem – i really don’t want to change Themes as i finally thought i found the one i liked – please help regarding the slider issue – thanks
Ive read it several times on here, and i have the same problem. The slider does not work no matter what i am doing, checking the box, making sure its on the front page i want etc. I’ve tried unchecking etc – still doesn’t show up. Anything i am missing ? i am happy with everything else thus far – but a slider is a huge thing that i want
Thanks !
finally found where to change the colour of the black top border. its done with the custom.css file in the used style for the template. in der you have to change the colour here:
#header-top {
background-color: #ff6c00;
border-bottom: 1px solid #ff6c00;
}
one more question, how can i change the colour of the top black boarder with the #333 colour code in the theme and how to set a maximum width of the layout. atm it looks like its always 100% scaling depending on the resolution, i would like to have a maximum of 1024px oder 1280px for example and than the rest filled with the tiled background.
For top borders look styles.css for #header-top and layout width change is not available as of now.
i found a way how to fix the maximum width of the layer. in the style.css you habe to change that part:
#bodychild{
max-width: 1220px;
margin: 0 auto;
position: relative;
padding:0;
background: #faffbe;
with this setting, the page wont went bigger than 1220px but filled the rest of the screen with the background image.
for some reason i was not able the change the black top border, changing the colour value in the styles.css did not change the colour, ist still black. any other suggestion?
Markus thanks so much for this. I wonder if you know how to change the height as well? basically I want the whole of my front screen to be visible without scrolling down.
thanks!
nice template, im planing to use it for my new tee shop. i would like to have a bigger header grafic. what do i have to change to get a bigger vertikal one working? i already tried changing the header value in the bootstrap.css but that had no effect.
have you tried putting in bigger image? Any url where I can see what you are planning?
thanks for the reply. yeah i tried just using a bigger image, but it is just cut of then, the header does not get bigger. can i send you the test website privat in anyway? because it isnt finshed at all atm and still on a test server.
please mail me [email protected]
i have found a “work arround”. when you put an empty text widget in the right header you can fill it up with and so on, till you have reached the size of the image you want to use. i know not a really good solution, but better than nothing 😉
I have posted a question Jan 6th and still haven’t received a response. Please provide any assistance. It is greatly appreciated. Thank you.
Hello Monique,
Extremely sorry, I could not get back to you earlier.
Openstrap is built over twitter bootstrap framework and the framework has not support for IE8. You can read it here
http://getbootstrap.com/getting-started/#browsers
I will make sure to update themes official page with this information, so users are aware.
Okay, I have to apologize, but I feel like I am losing my mind. I can’t get my “Facebook Like” widgets to display. I am pretty sure, I saw some threads regarding this and even had some helpful responses, but now I can’t track them down. I am certain it is nothing to do with facebook settings, as I have tried several different feeds, including one that I am using on the same theme, with same setup on a different site. It’s not a cache issue either. I have tried widgets, and I have tried pasting code. Is there anything on the list I am missing. I apologize if this post is redundant.
Thanks!
Hello Chris
Can you mail me the screens, errors you getting. Please mail me at [email protected]
When viewing in IE 8 the main nav menu height is really large and is overlapping the logo and the header image does not display at all. I haven’t tested another earlier version however, displays fine in IE 10? Are there know issues with viewability in different browsers? Also, I would like to have the header image stop tiling. Any help is much appreciated. I Really like the theme and don’t want to start over. Thank you.
Hello. I am having trouble with the slider. I love the theme, but there is something. It shows up on my page, but when I click the next to view the next one it doesn’t change and takes me to the bottom of the website. I am using wordpress 8.3.
Hello Bryan,
Have you updated any of css/js/php files in the theme. I request you to get the latest copy of theme and check with it.
I love the theme. Easy to edit and use; however, I am having a difficulty utilizing the “Widget (Openstrap) Front Page Text”. It will not let me choose an image to upload. I have tried multiple browsers, Macs, and PCs. I wrote code to drop in a sample image for now, but I would like to have three icons up as advertised in the demo.
Second issue, I viewed site in Internet Explorer since many people unfortunately use that browser. The navbar was extremely large. It appeared this way before I made any changes.
Hi Jonathan,
Is it possible to see if any plugin is restricting the working of this widget. In past few users raised this and it happened to be some screen settings from wordpress admin. Please see if you can identify it or share errors with me @ [email protected]
When viewing in IE 9 the main nav menu height is really large and is overlapping the logo and the header image does not display at all. I haven’t tested another earlier version however, displays fine in IE 10? Are there know issues with viewability in different browsers? Also, I would like to have the header image stop tiling. Any help is much appreciated. I Really like the theme and don’t want to start over. Thank you.
Hello again – I’m really enjoying this theme and finding my way around. I’ve found a lot of the threads on here very helpful. Similar to the word wrap issue above, can you help me with the website title as it appears in the header area? Depending on what size my browser is and what computer I’m on, the title is rearranged – sometimes hyphenated and broken over several lines, sometimes with two words on one line and one word on a second, etc. Is there any way to make that static? I want all three to appear on one line only, always. Thanks!
Great theme! Just a quick one really, how do I change the font size/color to the slider’s headline/caption only, without altering any other font size/color on the page?
Basically I only want to change the slider’s headline/caption to a different font size and colour
Many thanks
Hello Martin,
For that you need to find css for slider in bootstrap and need to tweak them as per your need. File in context would be bootstrap.css
I hate to be dense -but how do I get to edit the bootstrap.css?
I would suggest not to edit core css file, instead you can create child theme and change the css there.
For header area where you want log to be bigger, you need to update your header.php and get rid of right header widget area. In latest header.php get rid of lines from 106-112 and change css class at line 98 from col-md-4 to col-md-12
Thanks for the reply – I believe one of the plugin’s I had installed was causing this issue. It corrected itself when I deactivated and removed a few of them at the same time so I am not sure exactly which one caused it.
I have another question… I am wanting to use an Image I created in Ai to display as the header – without the logo image. The image continues to repeat and show several times. When I increase the size – it hides behind the main menu. Am I able to adjust this is the style.css file?
My site is really coming together and I am very excited – thank you for such a great Theme!!!
Just for fun, this is the Openstrap theme, with a little tweaking 🙂
Regards! a wonderfull theme…
Hey Sito,
This is great stuff!!
Never mind my question. Inevitably, after searching forever I find the obvious answer after I submit the question to you. 😉
I love the theme and as a newbie I’m afraid this might be an obvious question. Whenever I insert images they appear as thumbnails rather than actual full images. How do I change that so that they display the way I created and formatted them to be? I don’t want thumbnails, but full photos. Thanks!
Hello, I would like to remove the automatic collapse function from the main menu. I like the hover, however the menu remains open and overlaps the page content. Please help!
Hello again I know you haven’t been able to answer yet… however even if I can get the menu to hide/disappear when a part of the page is clicked that would be amazing! Thank you so much. I really like your Theme… I have looked and tried many and I have gotten furthest with this one and want to finish my site before the end of this weekend if possible. 🙂 – Thank you!!!
Hi Monique,
The the menu appears when you hover your mouse and it disappears when you remove mouse from the menu area. Please get the latest theme and check. Basically it works exactly how you want.
Hello Monique,
Menus are auto collapsed in mobile version/small viewport only.
Thanks for the reply – I believe one of the plugin’s I had installed was causing this issue. It corrected itself when I deactivated and removed a few of them at the same time so I am not sure exactly which one caused it.
I have another question… I am wanting to use an Image I created in Ai to display as the header – without the logo image. The image continues to repeat and show several times. When I increase the size – it hides behind the main menu. Am I able to adjust this is the style.css file?
My site is really coming together and I am very excited – thank you for such a great Theme!!!
Yes, You can edit styels.css to add your custom css for header.
Hi. I’m using openstrap and love it.
Thanks so much for making it available.
I think there might be a bug in the “Custom Codes” section in the theme options. Whenever I add any custom css I would like to use, that code literally appears on the page as if it isn’t enclosed in tags. That makes using the Custom Codes impossible.
Is there a fix at hand? Do you know about this problem?
Thanks again
Etan
Hey Etan,
I was not aware of it. I will certainly look in to it and try to fix it in coming versions.
Hey Etan
By the time fix is available, can you try putting your custom css code along with style tags in custom code area?
Hi.
Adding the style tags to the Custom Code area doesn’t work as they are removed once you click the update button…
Etan
Hello Etan,
I have updated the Openstrap theme and uploaded to WP-Repos. It will be a while before it gets approved and get listed. If you want, you can download the latest theme 1.0.3 from my site.
Hello,
So I am using just a ping text pic, for the logo, but I don’t seem to be able to adjust the size that it displays in the header. Is there a recommended logo size and if so, is there a way to adjust it?
Thanks!
Chris S.
Hey Chris, There is no fix size for logo you can adjust the height of image as per your site and taste. I generally use logo size of 291×77. You can check opencodez logo if that size suits your need.
Thanks,
I’m having trouble disabling comments or the “Speak Your Mind” box that appears at the bottom of each page.
How do I get rid of that all together?
Hey Jeff,
Wordpress allows you to disable comments on each page individually. On page listing you must click on quick edit link. It will show you bunch of options along with disabling the comments in that page. Update it and you are done.
Let me know if this works for you.
Hi Pavan, I want to display the header image without the header text. But if I unclick the option “Show header text with your image.” the image disappears too. How do I stop this?
Cheers,
John
Hey John,
Instead of unchecking the option “Show header text with your image”, set your logo from Theme Options. Go to Basic Setting tab and set the logo under Site Logo section. It will work.
Let me know if this works for you.
Hello, a great theme! but how can I make dropdown open on click? instead of open on hover.
regards!
Sito
Hi Sito, Thanks for using the theme. You need to remove some css from styles.css to achieve what you suggesting here.
Look for comment in css file
/* Required to make menu appear on mose hover. */and remove that cssLet me know how this works for you.
Thanks Pavan!
Works great! great theme!
regards!
Sito
hello, I am begin to work with this theme in a website (mecacho.com) but I no can see the short description under the logo, can you help me? thanks
Hi Jose,
It seems you are using logo image. When logo image is used its expected that logo it self covers all the thing. Logo and if any additional text.
If you use logo/header text then only sub text is displyed.
Hope this helps. Appreciate you using the theme.
Ok, thanks, I need add some space over the logo, I think you should be show a recommendation with the best logo size, thanks
Also how can I change the colour of the “Tagline” in my header? It seems to be fixed as grey.
I discovered that the “Tagline” uses the Body font color from Bootstrap.CSS.
However I want to change it to white in the header but this makes all Body text white and therefore invisible. Is it possible to have the Tagline use a different CSS class to allow this?
Thanks, John
Yes John, its possible.
You add one small css class to
styles.cssas.text-white {color: #ffffff;
}
Then go and update
header.php (line #72)to add above class to your tag as<small class="text-white">Thanks Pavan, that is a great help 😉
How can I stop the text word-wrapping (i.e. breaking in the middle of words at the end of a line when the site is viewed in Firefox or IE10? (It does not happen in Chrome) This happens both in the main body and e.g. in the Tag cloud in the sidebar.
Sorry I just found the answer above – you can close this query 😉
Hey John
I am glad you found the solution. Hope you enjoy the theme.
Hey there love your theme, On thing not a big fan of the header fonts the san serif ones I can’t find where I can change them. Thanks,
Cody
Hey Cody,
Thanks for using the theme. To edit fonts, I suggest you have a look at bootstrap.css. File is in css folder under theme folder.
hi, trying to use your theme (looks very nice) but have one issue, i.e. the words split at the end of the sentence, not only on the site i implemented on but also right here on this page…
the url from my site is: http://redearthmachines.com/?page_id=88
wish i could take a screenshot of this (your) page and show what i mean. will try any way. one of the example is if i have the ‘word’ ending in a sentence it wraps sometimes as ‘wor
d’
instead of taking the whole ‘word’ to the next line. i hope am making sense.
Hello Akhil,
I think what you are referring to is Word Wrap Functionality. You need to change you styles.css for this
Check this out – http://wordpress.org/support/topic/great-but-doesnt-word-wrap#post-
Let me know how this works for you.
hi Pavan,
thanks for the solution.
after replacing ‘break-all’ to ‘normal’ in styles.css, also had to change the following line below that to remove unnecessary hyphens…
-moz-hyphens: auto;
changed it to
-moz-hyphens: normal;
Nice theme. Just started using the theme and WordPress. I have Version 3.7 of WordPress and .8 of the theme. Can’t seem to get the header image to stop repeating. Also, is there a way to have the image carousel repeat on it own. Seems that mine only start rotating through the images only after I click on one of the forward or backward arrows.
Thanks for any help.
Hello there,
Thanks for using the theme. I suggest you use image with more width for header.
Also slider does start automatically, if you take youe mouse over it will stop. Pleae load your site and observe for few seconds
Thanks for the response. What width would you recommend to reduce the repeating across the header. Also, I did look at at the carrousel on the site but it doesn’t seem to start rotating automatically. Is there something I may have changed that would have effected that? If so, where would I adjust the timing or delay that is has before starting? Thanks for your help.
I’m having the same issue regarding the images rotating. It does not start rolling through the images until I click through one and then it goes on just fine. When I go to the site, regardless of whether I hover on the image or do nothing, the slider does not initiate. Any ideas on how to make this start automatically?
Hi Pavan,
I have installed the Openstrap site and I am loving it so far. However, I have the same question as above regarding changing the color of the mouse hover in the navigation bar as well as the social icons color. I have read your response above, however I am not able to locate the bootstrap.css style sheets you mentioned. I am new to all of this and I am probably just missing it.
Thanks,
Hello Chris,
The bootstrap css is located in CSS folder. This is under theme folder.
Theme Folder >> css >> bootstrap.cssHey Chris
I was a bit confused about this when I didn’t see the bootstrap.css file in the theme editor. I installed the Solid Code Theme Editor Plugin. Went into editor and located the lines of code and changed them and it worked perfectly. To make it easier you can actually search for the various color codes (the purple and orange) and just replace those with the color codes of your choice 🙂
hey guys, you’re theme doesn’t allow or messes with showing the credit card form for wp-ecommerce plugin. do you know why that is so we can get that fixed asap? I’d love to use your theme but I can’t if my users can’t purchase things on it.
Also, in your functions file, there is a js error where it put the script for the carousel on every page even when its only being used on the home page for the carousel. I modified it by adding if(is_front_page()) but i realize that you can show that slider on any page but there should be some code that catches this. just a heads up.
If you can update us on the wp-ecommerce problem then that’d be great. thanks!
Hello Justin,
From your mail, I am assuming WP Commerce issue is solved and clear that it was not issue from Openstrap themes side but some css from your old theme.
I am glad you figured it out, saved lot of time :). Hope you enjoy the theme and its features.
Regarding the JS stuff you pointed out, we will work on it and try to amend things in upcoming version of the theme.
– Pavan
Hi Justin,
Regarding JS fix, you can add check on following line to
openstrap_wp_footerinfunctions.php–...
$('.carousel').carousel();
..
Hi Pavan
I also wanted to know how I can edit the color of the navigation bar (as well as the purple color) , along with the social media icons (orange) and the learn more button colour (orange) , I’d like to make these elements red. I’ve been checking the css style sheet, but no luck. Could you please assist me?
Hi Inshaaf,
You need to edit bootstrap.css for above to change. Look for css
.navbar-inversein bootstrap.css. Also You can change color of menu bar on mouse hover, for that you need to edit class.navbar-inverse .navbar-nav > li > a:hoverline #4844Request you to go through the widget file openstrap-social-box-widget.php and add custom color classes to your styles.css for classes used
icon-facebook, icon-twitter etcThe bootstrap.css has different classes for buttons. Again if you decided to change the color please note that it will be applicable to all locations where primary button is uesd.
.btn-primary
.btn-info
.btn-warning
.btn-danger
.btn-success
Let me know how this works for you.
Hi Pavan
Thanks a million, it definitely worked. It took me a bit of time to realise I have to install a css editor (to edit the css), I used the Solid Code Theme Editor Plugin, located the lines of code and voila.
Thanks a million, your themes are amazing!
Hi There, I’m using the Openstrap theme on a website I’m working on. It’s such an amazing theme and super versatile, so thank you for making it available to us free of charge (this is the type of theme I’d pay money for). I’m having issues getting the header image to display though, I’m running WordPress 3.7.1 and version 0.8 of Openstrap. I’ve succesfully uploaded an image before, but for some reason it’s just not displaying anymore, I even altered the dimensions of the image to the recommended dimensions. Any ideas on how I can get the header to display?
Hi Inshaff, Thank you very much for using the theme and your nice words. Its really encouraging. Regarding header image, are you setting the header image using wordpress inbuilt options? I suggest you use the options configuration provided by openstrap theme. See General settings section, it has option to set header image Let me know if this works for you. Please feel free to drop a mail/comment for any issues.
Hi Pavan, thanks a million it worked 🙂
Thanks for the great Theme. Having issues with header. I had header displaying on all pages, did some changes and now I can’t get the header to display on Home Page and Blog Page. I have tried various combinations of uploading in the “Customize” settings, “Basic Settings” and “Header Settings”
Any assistance in this matter would be greatly appreciated!
Thanks!
Chris S.
Hey, got it worked out. Thanks Guys! Great Theme!
Hi Chris,
Glad you were able to work it out, I am extremely sorry that I could not reply you earlier.
Please feel free to stop by for any issue you face while setting up the theme.
Hi Chris,
I just visited your site, and I would like to suggest you to add following css to your styles.css
img#wpstats{display:none}Above will hide the small smiley icon on lower left corner, that is rendered by WordPress Stats.
Pavan, wow thanks for visiting site, that’s awesome. Hey, I am looking for this smiley icon you refer to in lower left corner, and having problem spotting it. I guess I could drop in your suggested code bit, regardless, but does it matter where I add the line at all, or just that it is in the styles.css
No problem Chris. You can add that code any where in styles.css but I would prefer to add it at the end.
Hi There,
Great theme, just wondering how to implement a header image on the different pages that I create or do you have to create posts?
Thanks Justin,
But can you please elaborate the requirement bit more. I am assuming you are not talking about Website Header, and you want to display image on each page as featured image?
Hi There, thanks for the fast response, you are right I need to add a feaured image to each additional page I create as a header image.
I am afraid, Openstrap dont have that feature. At present featured image set for posts is displayed on only summary page. You can directly insert image using WP editor for pages and posts. This will give you the look you want.
I’d love to use your theme but the header image will not display. Why is this so difficult to make work?
Hello There,
Which version of theme you are using 0.5? If yes I would suggest you to get the latest version 0.8 of theme.
And try to change header images using “Theme Options” that comes with the theme.
Please mail me at [email protected] if you still facing the issue, and I would love to help you out.
Thanks
Hello Pavan,
thanks for your technical advice, I believe now that I have configured well every part of your theme. But I wanted to alert you that I have found a small problem viewing my site on iPad:
– the touch on the menu is too fast and you cannot click on a page of the third level (eg: products> windows> windows in aluminum). The user doesn’t have time to read the title of the page that appears in the submenu (aluminum windows) and so can click only the pages of the second level (eg. product > windows)
For now I have removed the pages of Third Level submenu, but I would like to have the opportunity to enter it again, having a good functionality even from iPad.
Let me know how I can do or if there will be updates of your theme. Thanks again and have a good day.
Thanks Roberta,
For your patience with the theme and for pointing out the issue. I will give it a try on my local environment, and If I am rolling out an update for this I will keep you posted for sure.
Hello,
what about the Frontpage widgets? How I can activate them? I have set it in theme settings for 4 widgets. But if I set index page “news” or “static page”, so I don’t see them…
Yes… I have it filled with 1 widhet “text” in every.
I need to set only 3 widgets on frontpage and on page with concrete news I want to have only this text, no widget… I hoped, that this Frontpage widgets will do it…
btw – newest WP release and newest theme release
thx2all
Hello Prokop,

Check the template of your “news” or “static page”. It should be either “Front Page With Slider” or “Front Page Without Slider” as shown below
If you need any more info you can always drop a mail to me [email protected]
Ohh, thank you very much! 🙂
I am confused as to how I would make that template page the home page. Can you help?
Got it! 🙂
Hey Jesse,
Glad you were able to figure that our, Sorry I could not reply earlier.
Hope you enjoy the theme.
Great job on this theme, Im trying to emulate a similar layout as the second example,however I am also having issues with the slider as well as implementing the widget space underneath it . I must say its great work!
Thanks Phil for appreciating the work. I hope to add more such themes to WordPress community.
I would appreciate some assistance on the technical issues Im having with the front page slider, as it is my first time using this theme
Hey Phil,
Thanks for stopping by, please mail me issues you facing on [email protected] and I will see what I can do to help you out.
Very nice theme. Well done!
One suggestion I’d like to make is to enable a right justified, expanding search box and icon that is located in the menu container (see twentythirteen theme for example). This helps conserve screen space. And you can show the search icon in the menu bar next to the three vertical bars for small screen extents.
Additionally, when the screen extents become small enough to hide the menu, a great theme checkbox option would be to show the site title next to the home icon.
Keep up the good work!
Thanks for the nice words James. Appreciate your suggestions on search box, this will improve the user experience for sure. I will definitely try to implement them in next version of themes.
I’d like to use your theme on my site, but I can’t set the slider on. Same problem with Marketing Text Unit.
I have checked the box “Check to display slider”.
What’s the problem or am I just stupid 😉
Hello Kai,
Thanks for considering my theme for your site. Can you share bit details about the issues you facing. To start with you can send me wordpress version, plugins you using. And if possible screenshots of the errors.
This will help me to try and reproduce the issue in my environment. You can email me the details at [email protected]
Thanks,
I have chosen your theme for my site. I love it and I find it well organized, but I cannot in any way to upload images in the slider: if I click on the upload button nothing happens. Why?
Is there a conflict with some plugin? I ask you please to help me solve this problem, otherwise I will have to change the subject. I remain waiting for your feedback. Thanks.
Hi Roberta, Thanks for considering my theme for your site. Appreciate!
Regarding your issue, I dont see any reason why this should not work, as its based on thoroughly tested and very simple options framework. I would really like to help you to get going with this theme.
To start with can you send me details of your site. url, plugins you are using. So I can try to see I can reproduce the issue you facing. You can email me the details [email protected]