Openstrap – Responsive WordPress Theme
Twitter Bootstrap is powerful front-end framework for faster and easier web development. Its fully responsive, sleek and intuitive. Opencodez has taken efforts to bring a responsive wordpress theme using this framework. As always we are providing highly configurable, widget ready and SEO optimized wordpress theme. We will be briefing about few of the features here for you.
Update:
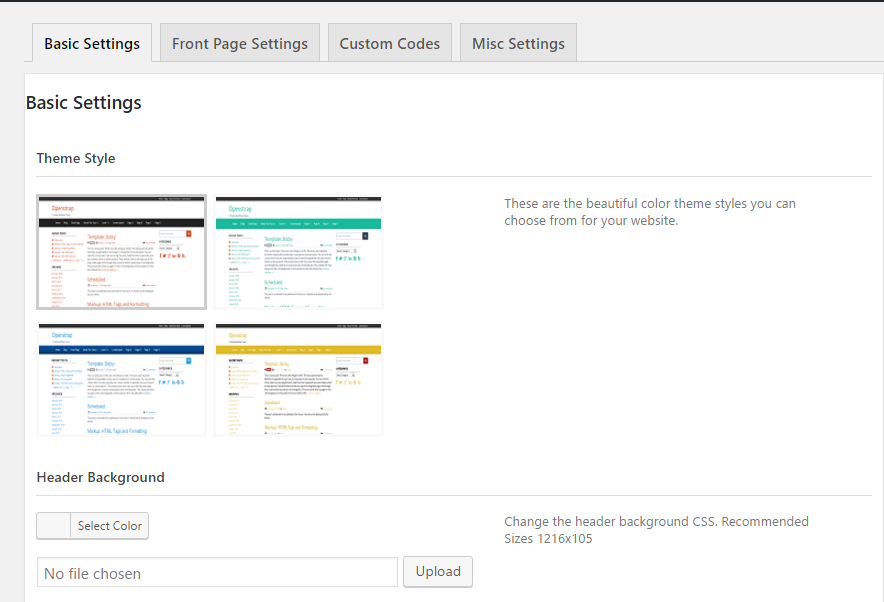
We have just released new version of Openstrap theme. Now along withe below features theme gives you 4 beautiful color schemes to choose from. Flavors we are providing are
Hope you enjoy this upgrade. You can configure this easily from “Basic Settings” of theme options.
1) Easy Admin Configuration
Basic Settings allows you to configure header background, logo, layouts, copyright text and much more. Openstrap offering 2 different types of front page layout, one comes with slider and other with jumbotron unit of bootstrap framework. You can configure these in detail under the front page setting tab. You can also add some custom javascript or css code in the header and footer of the website using above custom code settings page.
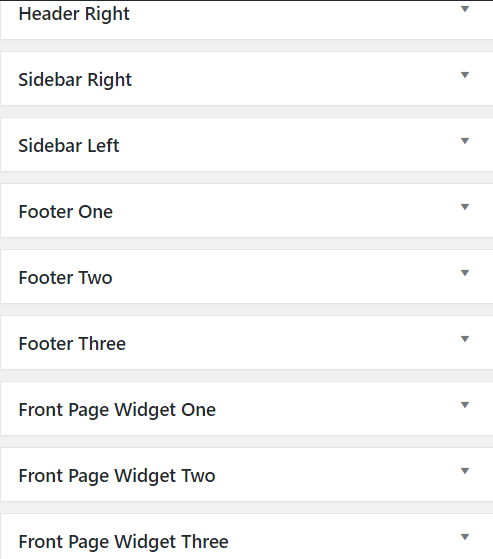
2) 11 Widget Areas
The theme comes with strategically designed 11 widget areas. In addition to default side and left widget areas we provide four widget areas on footer and four widget areas on front page. Most importantly we have widget area in header right side where you can put in any thing like social stuff, contacts or advertisement.
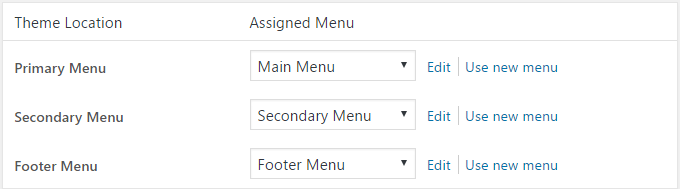
3) 3 Menu Locations
Menus plays a very important role in website. Easy navigation is key for your visitors to keep on navigating the pages from your site. The them offers 3 menu locations. Primary menu is the main menu location. Secondary menu sits on top of header and it can be used for some important links that needs immediate access. Footer is located at the end of the website in footer section.
4) 2 Front Page Templates
As mentioned earlier theme has 2 different front page layouts which can be easily configured as per need from admin options panel. You can see both the layout above.
5) Widget Readiness
5.1 ) Social Icon Box
Openstrap provides an easy to configure social icon box where you can add your social profiles for facebook, google-plus
twitter and more. It also allows you to style/size for social icons.
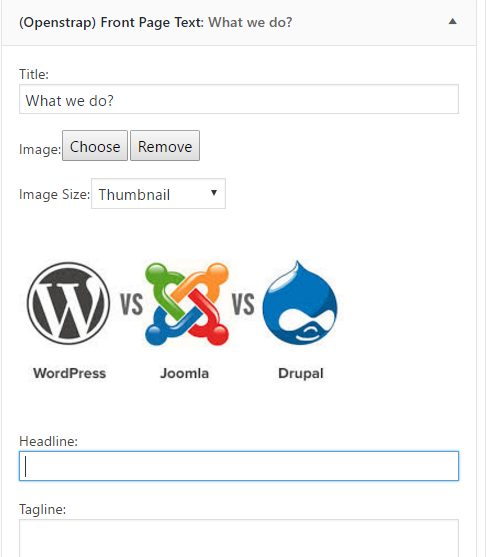
5.2) Front Page Marketing Text Unit
If you are setting up a business website, you will be setting up font page for that and you would need some nicely designed text widget to spice up the front page, this widget come handy at this place perfectly. You can use this widget and add to widget areas available on front page. You can see simple configuration and its result below.
6) In addition to above theme also provides google custom search widget. Six layouts for pages and posts, custom header background, wide and boxed layout.
Openstrap is one of more responsive wordpress themes we are going to offer. Go ahead give it a try
Download Support















I have used opentrap theme, I have added slider on home page but when slide is changing images loading half and then it load full can you help me?
also your slider is loading same
do you have any solution for it?
Hello Pavan,
thanks again. I had wrote you for the title. I had to take it away because it goes over my header image, and if I check “don’t show title”, even the image of my banner goes away. So when you look for us on google the title is just HOME – Bologna http://www.lacarovanacoop.com/, and not La Carovana o.n.l.u.s.. How can I do it?
Thanks a lot,
Angela
Hi Pavan,
In addition to sending you an email, I have also pasted the code in pastebin and hopefully you and other members of the forum can access it.
http://pastebin.com/index/6P4Qx2qc
Hi Pavan,
The code is still not properly displaying in the comment forum so I have just sent you an email.
Thanks
The code I pasted didn’t properly display in the post so here is it again: this is what i have added so far in my page.php of the openstrap theme:
Recent Posts
‘4’ );
$recent_posts = wp_get_recent_posts( $args );
foreach( $recent_posts as $recent ){
echo ‘‘ . $recent[“post_title”].’ ‘;
}
?>
Hi Pavan,
Thanks for the amazing work you have done with the openstrap theme. I have been trying to set up my wordpress website and came across your theme yesterday and so far its been an amazing experience and wouldn’t mind making some donations.
One problem however is that,I want a static home page on my WordPress website, I have already set this up and have a bit of content on it, the next step is I want to have atleast 4 most recent posts displayed on my static homepage, I have set up some dummy blog post under my BLOG NEWS page. As a normal page this is no problem, as soon as I set the page to a static home page, the posts disappear. Just to be clear, I have used widget to get most recent posts to display in my footer but again, I want these post to appear directly under my homepage content area before the footer section.
From hours of searching I am aware that I need ‘multiple loops’ in my template, I have found a few examples and tried to implement them in my template with no success. I think I pretty much have the code ( not 100 % certain though:)) to bring the recent posts through, bust I think I’m having trouble markup and template tags to actually show the posts.
I hope this isn’t too complicated to understand, and i really appreciate any help, I’ve been at this for more than 9 hours with no progress at all.
My website – http://www.spinoffintel.com/
Ok, so this is what i have added so far in my page.php of the openstrap theme:
Recent Posts
‘4’ );
$recent_posts = wp_get_recent_posts( $args );
foreach( $recent_posts as $recent ){
echo ‘‘ . $recent[“post_title”].’ ‘;
}
?>
Is this code correct? If yes, is page.php the right file to add this code? if yes, where exactly withing the file do i paste this code to get it to display my recent post on my static home page?
Any help will be highly appreciated.
Thank you all in advance.
I noticed a black line on the left side right at the edge of the slider button area. It only shows in Safari and not in IE or Chrome. Does anyone know how to get rid of this black line?
Hi, nice theme. Just added and activated it. On your description of the theme (above), you show 4 (four) Front Page Widgets, but the theme I’ve just activated has only 3 (three). Is there anything else I have to do to get the 4 widgets?
Thanks.
Hi! I accept a custom articulation in my primary card alleged “Home”. How I can appearance the advanced widtgets and the called articulation in the primary card be the “Home”? At this moment, the advanced widgets alone arise if I accept “Static page” and not “Recent articles” and the “Home” articulation doesn’t arise in the Static pages.
Hi there, I would like to change the button colour on the Openstrap front page text widget. I see the dropdown menu where you can select ‘Primary’, ‘Success’, ‘Warning’, ‘Danger’ etc which changes the button colour but I would like to customise the colour of the button to fit my logo. Any ideas? I can’t find the code in my CSS editor anywhere. Thank you.
Great theme! Is it possible to modify the the to be a fluid-type theme that covers the entire browser window?
thanks,
Troy
Hi Pavan, you’re a great developer and this is the best theme of wordpress!
I want ask to you 2 answers:
1-is it possible hide the “Search” logo and function in the primary bar menu? It’s not intresting for my website
2- In the mobile version the secondary menu at the top bar is not visible, is it a my issue?
Thanks!
Does anyone know how to disable comments in the pages?
Hi MN, I used a Plugin called “Comment Disable Master” it works a treat.
If you are using the childtheme option here is how I removed the comments icon and link from all my Posts, not Pages. I don’t have pages so I don’t know if this spans the entire childtheme.
********** NOTE: Make sure you BACKUP this file FIRST. Make sure you DON’T remove the following or other tags. *************
1. Go to Appearance>Editor, you should see your theme settings.
2. Select the content-single.php link on the right hand side.
3. Now find the section that starts and highlight until
NOTE: Make sure you BACKUP this file FIRST. Make sure you DON’T remove the following or other tags.
Delete the section you highlighted.
Post changes
Test to see if the icon and link are now gone from POSTS not PAGES
/* Using childthemes and removing comments icon from posts*/
**************** content-single.php *************
<a href="#comments”>
Hi! I have a custom link in my primary menu called “Home”. How I can show the front widtgets and the selected link in the primary menu be the “Home”? At this moment, the front widgets only appear if I choose “Static page” and not “Recent articles” and the “Home” link doesn’t appear in the Static pages.
Thanks.
I am trying to make this header image responsive. I know it’s a large image, hoping I can add custom css to resize it for smaller screens. I have tried these css entries:
.logo-row {
max-width: 100%;
display: block;
margin: 0 auto;
}
and
.logo-row {
background-size: 100% auto !important;
}
What am I doing wrong? Is .logo-row the wrong element to target?
Thanks in advance for any help.
Does anyone know how to disable comments in the pages?
Same question. How do you remove/disable the comment widget/tool in the pages?
add this in your child theme:
.comment-respond {
display: none;
}
Hi DM, I used a Plugin called “Comment Disable Master” it works a treat.
Looking to turn off comments, anyone?
Hi Pavan,
I tried all but I’m not able to show the frontpage widgets, neither the slideshow. What I’m doing wrong? Thanks a lot!
Hi I am wondering if maybe anyone knows the answer to this question. I am trying to remove the border from around an image? All images on the site. When posting any image in a post it always has a border around it even if I try to tell the individual post border 0. I would like to change it in the css to never have a border. Does anyone know where I can find this?
Thanks!
Is there no active support on this theme anymore? Should I switch themes?
I didnt see any borders on images in Openstrap theme. Are you referring to image round corners, shadow?
what is your website where you have this theme installed?
Sorry for delayed response, as I am too much occupied in my 9-5 job. I am having hard time to to look in to my passion 🙁
Hello Pava,
I just updated to 1.09 since I was still in 1.03 of the openstrap theme. But now, I have a problem I can’t figure out. I use a child theme, and my own background.css, but since the update it gets overruled by this:
body.openstrap-custom-background {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
}
Can I disable this somewhere? or do I have to fix it someway else?
thanks!
Sito
Hey Sito,
You can clear the color settings from Theme Options -> Basic Settings -> Background Color
If you click on select color button, a new button to clear will appear. Click it and save.
Let me know if this works for you.
Hi Pavan, unfortunately not…it did not work…
and Pavan, also 1 other request…is it possible add desciptions under the links/menuitems in the dropdownmenu?
also, If you have set any background image, then you need to remove that as well from Theme Options
Hi Pavan, unfortunatel it did not help me out…What I need is a different background on each page, I used to make use of the body-page-id.
And also did not yet figured out if it is possible to display the ‘menuitems-descriptions’…I activated them in the backend, but they don’t display yet on frontend…
Pavan, I know you do customization as well, so if you like, help me out on these two little issues please…
I see that it is all function-based, so I think you are the best person to make customizations to it…?
Regards! and let me know please soon, customer is in hurry…
Hi Pavan this is a great theme! Thanks a lot. I’m unsure how do you add the little images (the green ones you have on the demo of the eye, arrows and rocket) to the front page widget rows?
Hey Nick,
You sure about the theme you have in mind.. I think you are talking about Aadya theme,nto setup front page in this theme you can watch this small video – https://www.youtube.com/watch?v=8WUlRZXILnY
If its openstrap then our youtube channel opencodez has video for openstrap as well. Please check out and let me know.
Hi, I’m trying to change the font of the widget titles, maybe you can help?
You may want to change and add your fonts to css classes in your child theme –
for sidebar widgets
.widget-titleand for footer widget title
.footer-widget-titleThis would be a good theme if it supported Front Page content without the Slider also. I haven’t tested it with a slider yet. But if I don’t want the Blurb (that is to say, I disable the Blurb), and want to show a Front Page from a WordPress page, and enable it, it does not show anything for the Front Page. Even when I select the page in the Static Page section of the Theme. No front page shows up.
Front page template are designed to be front page of website. They showcase sliders, blurb and some front page text widgets only. If you have any other static page that you want to use as front page that is possible with openstrap. set the page as front page from any WP reading settings and apply any of the non front page template that comes with the theme. I have this setup working at my local setup.
Let me know.
I am looking to change the theme on my website to this theme. i have tested it on a separate site that I don’t yet use and it looks pretty cool. The only problem is when you view on a mobile the title and text on the slider get cut off and the button just hides the image. Help!
Also, how can I change the colour of the button? Orange does not match my colour scheme.
Thanks
You may want to set fix height for slider element. Openstrap comes with 4 different flavors did you try them? If they not suit your need, you need to override css for btn-primary
How do I do this? “set fix height for slider element”
Hi Pavan, i like openstrap but how can i change the main menu color? there are 4 options, style 2 is blue, but i want the main menu to be white, i can’t locate the css line to change, i thought it must be in “//wp-content/theme/openstrap/css/style2/bootstrap.css”, please help.
Pavan -the theme isn’t recognizing any of the picture labels. I have two pictures in my library labeled “header image” and “background” and no matter what I do in the menu/customization I can’t get either of them to show up on my webpage. it is like it is looking for the images but not finding them.
Hi Debra,
Are you setting logo and backgorund image using the theme options?
Hi Pavan
I wanted to find out about removing the footer link. I really love the theme, but because I’m using a website look and feel and not a blog layout (I just want it to have the Copyright text in there). I feel like it detracts from the website. Please let me know if this is possible? I’m more than happy to make a donation etc.
Thanks in advance
Inshaaf
you can remove that easily. functions.php has one functions related to branding, you can edit that to send whatever text you want
I tried commenting out the branding function, but then the slider stopped working and the black bar on top moved down. Could you please advise.
I just checked the site you mentioned here and it seems you got it working.
Pavan,
I am still stuck on my last question, but I think I have a better way to ask.
I have a long site logo that I would like to span the width of the page. I have currently used my logo as the background, and that works, but it isn’t responsive across platforms.
The logo space is 250 x 99 and I’d like mine to be 1600 x 150 or so. Is there a way to change the logo size?
Actually, I cant get the header image to load at all. If i uncheck the “text” in header box my header collapses to nothing and even if I check the text, the image is not there and does not show .
Hello Pavan, so..it is not coming…it’s already there! great, can’t wait to work with it! 🙂
Yes Sito, 1.0.7 is available. Its not too much, just basic compatibility with Woocommerce and shop and product page layout stuff. Let me know your feedback.
Hello Pavan!
Is the Openstrap theme also Woocommerce ready?
Kind regards!
Sito
Hey Sito,
Just added the basic support for woocommerce in version 1.0.7. This version is not available to download yet. Its under review by WordPress Team.
Hello Pavan, great to hear that Woocommerce support is coming up! can I send you a PM?
Hi, I was wondering how one might be able to edit the theme so that one page has a different header image than the rest.
How can I make the static front page show what I have written in the wordpress page (without using widgets)?
If you don’t want to use front page template, change the template of your static front page to one of the non-front page template. eg. Content Sidebar or Sidebar Content.
Let me know if this works for you?
Hi Pavan, thank’s a lot for this great theme. 2 questions:
1: I put a banner of my own, so I had to take away the title from the header. When you find my site on google, the title is not what I would. Where should I put my title for searches?
2: can I change fonts? I would like to change the frontpage one (and put bold, too, and the one of the pages.
Thanks a lot for your help,
Angela
Hi Angela,
Do not remove site name and tagline from Appearence -> Custiomize. Instead there is one check box for not showing it to on display. It will be still available to search engines.
You can change fonts, you need to find css for the element and apply new css in your styles.css
Also, How do I change the color of the “previous posts” and “tags” content box?
I love this theme! I do have a question though – is it possible to change the color of the footer menu? The orange color really doesn’t go with the rest of what I have up… Thanks!
Yes you can.
.footer-nav a {color: #222;
}
Hi! I was wondering.. What If I want to show a different sidebar on the mobile version, with different content from the “big screen” version?
Should I create a new area in the widget section in order to do this or there is an easier way?
Thanks!
You can use in-built classes available in bootstrap framework.
Check this out http://getbootstrap.com/css/#responsive-utilities
Hi,
Maybe I’ve missed something, but I couldn’t see how to add page content to the home page, so I added the following to front-page-2.php. It would be nice if there was an option to just enable whether you want the home page to display whatever is in WordPress –> Reading Settings –> Front page displays
<div class="col-md-” role=”content”>
<!– .col-md- –>
Consider adding WP Loop that displays content from page/post to front-page template files.
Great Theme Pavan. I’m wondering how you can stop the header image (custom) from tiling to create a second copy of the image. About 3/4 of the way across the header the image starts to repeat. Also, although in the admin it says ideal is 960px x 250px for the header background when you create an image of this size half of it is cut off basically.
You can select settings while applying header image. Like no-repeat. The theme configuration allows you to do so.
Hi Pavan,
Thanks for the great theme. Can you please explain where to find settings to turn off header image repeat? I can’t find settings to control this. If it’s controlled by custom css, could you please provide sample code that we can edit?
Thank you.
You can control it from theme options, when you set header image. Check this

I needed to update the theme — I had an old version and once I updated it, I saw this option. Thanks again.
If you have not updated any theme php/css files you can update it. If you have update any of the files, I suggest you take a backup and then try new version.
Also Can you help me in setting feature images banner image below menu and header
Hi Sandesh, Please see this short video
https://www.youtube.com/watch?v=s8cpI6_ysAg
Hello, I want to add feature image below menu. That is in place of slider on every page and post.
how do i get the recent blog posts to show in menu ?
Is what i mean how do i make it a menu item
sorry i need to be more specific since it is using a static front page my site no longer loads to my blog posts. so how do i add my blog post to the menu as the blog and the static front page have the same url when i switch them back and forth
Never mind Thanks google
Thank you for a great theme. It’s working wonderfully, I’m glad you gave us a ‘custom.css’ file to use as a child. It’s working slick.
Hello Pavan,
The front page is not displaying the static home page after I completed the recent update. I have tried toggling the Reading Settings Front Page display to another page but nothing will show on the front page when it is set as static.
Can you please check the template set for the page is overwritten during update?
If yes, please set it back to Front Page With Slider
When I first installed openstrap all my links and headings were gold to match the header -I then changed the colors on the theme and ended up back at my original gold and all the links are now red! Help
Nevermind -i figured it out!
This is a great theme – I’ve been really happy with it! I’m sort of new to wordpress and this theme allows me to get a really nice look.
Is there a way to fix the header? Or do you have recommendations for a sticky menu plug-in? None of the plugins I have tried work super well with the theme.
may I know the header issue you facing?
I meant i wanted the header to be fixed or sticky and stay at the top while scrolling.
This is not supported in the openstrap theme.
Still loving this and planning to use it for another website -but I just found out that the site appears to cut off the banner in Safari (desktop and app) – if I make it full screen it works, but if it is just slightly smaller than fullscreen it cuts off a bunch on my banner. Any ideas?
Hi Debra,
I will check this and If I am able to fix it will let you know asap.
Hi Pavan
Thanks for making such awesome themes. I would like to add a background to the Openstrap theme. So I wanted to know what image size would work best across different screen resolutions, I’d like to avoid tiling or the images not being big enough.
Thanks in advance
Inshaaf
Hi, I just found your theme! It’s awesome! Would you please help me in finding the 2 template options for the openstrap theme. I have search through all of the front page settings and I don’t see the options.
Thanks!
how to change the frontpage template to one with slider?
List pages, click on quick edit. you will see drop down to change templates. Choose the one you want.
You have to go to pages, add, and then look to the right for page attributes. There is a drop down menu. Now, mine is still not showing on the front page; however, I can view it when I add media from pages..
did you set the page you applied template as static front page from wp-settings?

Hello Pavan, the mobile version of your theme dont work, because when you push the menu button dont work.
Also i have realized that the other coloured themes are not like the main theme, and the text of the widgets are spread outside of the theme box
Can you say me how to fix it? or are you going to launch a new release?
Hi Ric, I checked openstrap demo on mobile and alls working. Can u chk demo site on your device. And yes other styles are bit different on all account, I will chk the error you mentioned though.
hello, the demo is working fine, the menu button works :(( then i dont undestand why dont works for my web
http://porelinterestequieroandres.es
Now you can test in my web what i say.
Hello again, also i have realized that in the web version, if you have in the menu a category with a subcategory, then when you press the main category, the dropdown dont work. Any idea what can be the problem?
Hello, do you have any idea about the 2 issues (the menu mobile dont work and the subcategories in the web version also do not deploy). Now you can see for example in my web the category “opinion” that dont work when you press, I think the two problems are related to the same.
Hi,
I see some Javascript/Jquery errors on your site. Can you disable your plugins and see if menu works for you? If it works then activate plugins one by one to pin point the culprit plugin.
also please note that you need to build your menu first and apply to the primary/secondary locations. By default child items are not added to menu.
yes, the child items have been added. So that is not the problem. Ok,i am going to try to deactivate some plugins. I thought that the problem could be caused by polylang but i deactivated it days ago but still dont work. I am going to try with the other plugins.thank you:)
i have detected the problem. The problem is jetpack. what do you recomend to me? i would like to hace activated this plugin
I dont think Jetpack is the culprit. The openstrap theme is built over Bootstrap Framework and it requires related css and js to work properly. If you check your page source, I dont see bootstrap.min.js any where included. Please check if you have modified the code and removed the include by mistake.
no, i have not modified the code. where is suposed that have to be that file. I am going to try to deactivate other plugins with jetpack activated.
the problem is W3 Total Cache. Do you know another plugin similar to this? when i deactivate i see bootstrap in the code
Hello Pavan, thanks for your fantastic theme. I have a question. On two devices android ,( samsumg tab 2 and sony xperia) , I open my web ( on your theme) and don’t display correctly. it’s look without format ,as one list of elements. On the tablet, it’s look with a lot of question’s icon. this is in all screen.. Please any help?
Hi, is it possible to change the height of the slider?
The slider takes height of the images you use. If you want less height I suggest you use images with your preferred size. For best performances use all images of same sizes.