Twitter Bootstrap is another powerful and intuitive responsive front-end-framework available for faster and easier web development. Opencodez Team came up with responsive wordpress theme based up on this framework. The theme has all the features of premium themes and most important its available for free.
Be it a personal blog or business website, Openstrap is just suitable for you. It comes with easy and strong configuration support, widget ready and SEO Optimized.
The theme is downloaded more than 45000+ times from wordpress repository and its home page.
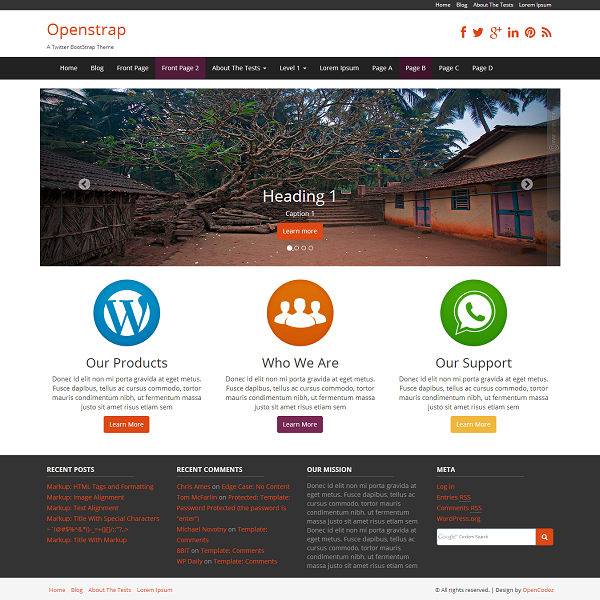
Openstrap – Responsive WordPress Theme
Along with powerful twitter bootstrap framework, Openstrap offers you 11 widget areas, 3 menu location, 6 layouts for pages and posts, 2 front page templates and 4 color schemes that will boost your sites appearance for sure and there are more. As usual theme has easy to use admin configuration panel that will help you setup your business website. The theme is woocommerce compatible helping you to setup your perfect online ecommerce store.
Below are the features you would like to have in your website-
Openstrap Features
In addition to above, Openstrap has 3 widgets that comes with the theme. These will help you to present your website in much professional manner
Check how to setup a Front Page for your website
With all above power packed features I am sure this theme worth trying for. Please download it from our site and try. Let me know what do you think about the themes. I would love to help you setup the theme, solve any issues. You can contact us using this
Openstrap comes in four different color schemes. Options panel will give you 3 more color-schemes to choose from. This will give you more reasons to choose Opestrap over others as your website theme.
Openstrap comes in following flavors now-
Update:
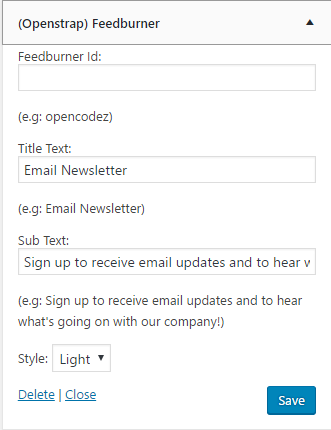
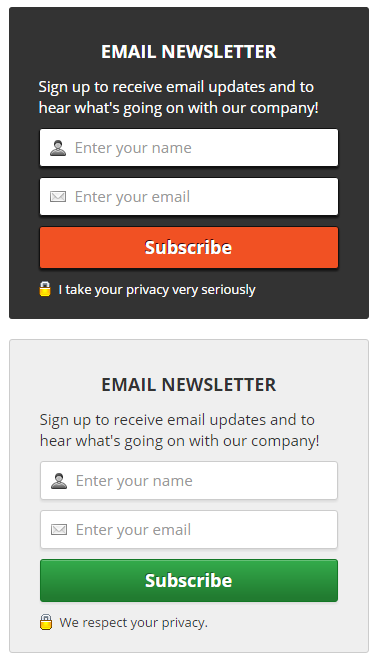
We have updated Openstrap to 1.0.5 now. This version offers you one more built in Widget – Feedburner Subscription Form. This widget blends in perfectly with the sites color schemes and will definitely boost your subscriptions. Below snapshot will give you more clear idea about this widget.
Also we have added feature that allows you to place expandable search icon in your navigation menu. As shown here in the image









Hello, I’m new to your theme and kindly ask you why of…
– I go to theme aspect and next to Customize and to “header image”, I select one I’ve prepared as suggested size and it doesn’t appear but..
– if I go to theme aspect and next to Header, the preview is different and that header image is displayed…
So? What do I do wrong?
I can share two screenshots if you need them.
Thank you
R.
I have an issue! How to translate “Front page Settings” (Appearance<Theme Options<Front page settings)? I mean, I'd like to translate Headings and Captions of Home page image but i work with only one languange…
PLeeeeeeeeeeeeeeeease, answer!
Thank you in advance!
I would like to know that as well please!
Hi admin
I want to remove footer design by link to my Website. Will you please help me in this issue.
I’ll immediately grab your rss as I can not in finding your e-mail
subscription hyperlink or newsletter service.
Do you have any? Kindly let me understand in order that I may just
subscribe. Thanks.
Hi, I am loving your theme, thank you so much for making one that meets and exceeds a lot of the premium ones.
I was wondering how I can change the little Blurb Button? I want to add a flower but cant find which image to replace.
Thank you!
Never mind…got it!
I would like to change the colors for the main menu and drop-down menu. Where can I change it?
You need to change the CSS properties for some elements.
You may add your CSS in the Theme Options, Custom codes page.
You want to change the property :
.navbar-inverse {background-image : …}
.dropdown-menu { background-color: …}
replace the dots by the desired color !
And for your other questions (color and alignment) that can be done by adding extra CSS codes for the required elements.
As for the titles position, I assume the theme has changed.
I previously posted one question, but I have another… Is it possible for me to change the color of the whitespace (I call that the background) that is present on the page? I know I can change the theme color, but I want the page itself, so that the white area around the text or other elements I place in the page is a different color than white.
For some reason the Front Page Widget thumbnail images do not align with the Titles. I would like the titles and images to be centered across the page. I have used this theme before, and was able to use the Alignment drop down, but in this case, all it does is align the image, not the text.
Also, in my previous site, the titles are displayed below the image, but in this case, they are displayed above the image. What controls this?
Oh, and I forgot the title in the carousel caption should not be a H1.
For SEO, there should be only one H1 in a web page !
So you should change that (to H2 or what ever else).
Hi Pavan,
I have a few problems with your wonderful theme:
1/ the theme does not display well with a window size of about 1200. The slider, the search icon (from the menu bar) and the social icons (from the header) end up in the right margin which is a problem if the background is not defined as white.
2/ I have created a child template, and I had troubles to get the 4 front page widgets displayed: I had to save many times to get the 4th widget displayed … but eventually, it worked. Just to let you know, there’s a bug somewhere, but it doesn’t bug me any more ! 😉
3/ Is there a way to replace the current slider by another one. I can deactivate the current slider … but there’s no way to put the shortcode of another slider to replace it !
4/ Just to let you (and others who might be interested) if the window is bigger than the slider image, the image is not centred. This is the CSS code to add, to get it centred :
.carousel-inner > .item > img {
margin: 0 auto;
}
And to remove the grey area at the left and right:
.carousel-control.right, .carousel-control.left {
background-image: none;
}
Thanks again for all your work.
Hi Pavan
Excellent theme you have here and I’m having fun hacking it. I have my child theme using Font Awesome 4 though, and several changes to header.php. I am also making a fixed top navbar after it’s been scrolled. Might be a cool optional feature that some users may like. Anyway, I’ll check you out on github. Keep up the good work!
Thanks Ryan.
I will surely try to add this in to theme. Once again thanks for using it.
Cool. For the sticky navbar I’m using Bootstrap’s affix plugin (affix.js): http://getbootstrap.com/javascript/#affix
Love your theme.
Colour issue, There are four themes. Where in the styles.css is the tag to change the colours in the four options.
I am looking to change the green to a much darker green.
the theme uses bootstrap.css available in css/style directory. If you want to change colors, I suggest you create a child theme and change colors in child themes styles.css
Hi guys, i like openstrap but how can i change the main menu color? there are 4 options, style 2 is blue, but i want the main menu to be in white, i can’t locate the css line to change, please help.
I used the contact form and sent a link to an error page screenshot, but I’m not sure it went through. It still says “Transferring Data from opencodez.com…” after several minutes. :S
The error message is:
“Content Encoding Error
The page you are trying to view cannot be shown because it uses an invalid or unsupported form of compression.
Please contact the web site owners to inform them of this problem.”
I have been trying to utilize the great caching tools found in the plugins WP Super Cache or W3 Total Cache and both break my website on BlueHost. I talked with them and they seem to think that my theme (Openstrap) is the source of the problem. Any kind of caching seems to get the error of an encoding error. Is there some modification to the theme that I can make that would fix this? I would love to use these plugins, but they don’t seem to work with Openstrap. 🙁
Let me check these plugins on my local env. Mean time, can you mail me exact error you getting. any log, screen will help.
Hi there,
I love the openstrap theme. I was wondering if I can change the colour of the header and footer areas with custom colours that aren’t listed as options? I love the orange buttons, but want to change the other colours. Is that possible? I saw that the theme comes with colour options but none of those match what I want.
Yes, you can do this. You need to add some css in you styles.css. If you looking to add some color background to header that you can do using theme option. for footer color add css for id #extended-footer. Try to create a child theme and do that modifications in that child theme. This way you wont loose your changes in case you update the parent theme.
Hi Pavan,
I found the Openstrap theme and I like it a lot.
I’d like to ask you it you can create some custom pages template to be able easy create pages similar to my existing web side. Image 300×300 pixels and some text and list on the side. It is probably possible by creating some kind of form to create the page, but I’d like Yoast SEO Plugin to read this info for optimization.
Can you please email me if you think it is possible and we can discuss the details.
Thank you, Walter
Hi Walter
Thanks for using the theme. Let me check and get back to you on this.
Hi Pavan,
When I click on category, the page shows just a text and link CONTINUE READING. http://www.torontonextdayprint.permanentprint.ca/category/large-format/banner-stands/
Can I set the system to show full posts with image instead?
Thank you, Walter.
Hi Pavan, I was looking more online into my problem and most common solution I found is to replace the_excerpt() with the_content() function in categories.php file. but apparently you don’t use the_excerpt() function there.
This is what I found in your files
I’d guess this is where we would need to change something to show full posts. But my big question is what.
Ops, piece of code wasn’t displayed in my previous post
/* Start the Loop */
while ( have_posts() ) : the_post();
/* Include the post format-specific template for the content. If you want to
* this in a child theme then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( ‘content’, get_post_format() );
endwhile;
openstrap_content_nav( ‘nav-below’ );
Also I have read in the thread something about creating a child theme and doing all modification in the child theme and then after updates modified theme should continue working properly. I’d appreciate if you direct me to any resource of how to create child theme within openstrap.
Pleae let me know and thank you for nice theme. Also, if my requests would be considered customization, please let me know and I’ll transfer you some money.
Thank you for the great theme again.
Hello again, I guess, I found solution for my site, as I’m not planning to use ane EXCERPTS so I just changed the function in functions.php file. Please let me know if there is more proper solution. And your feed back on creating a child theme would be also appreciated.
Thank you, Walter
Hi Walter,
Sorry for late reply. You need to update
content.phpand changethe_excerpt()withthe_content(). The blog page and archive page category, author etc uses this file internally. So if you change at this one location it will be done at all places.Here is some tutorial for creating child theme – https://managewp.com/how-to-create-a-child-theme
Let me know how this goes for you!
Does anyone know how to set the exact size of the header image? It seems to keep cropping my header.
Hi Firestarter, twisted Firestarter,
I had this exact same issue; I resolved it by adding this to my child theme’s style.css :
.logo-row{
#margin-bottom:20px;
height:200px;
max-height:200px;
padding-top:3px;
}
Adjust the height and max-height to whatever suits your header image. If this doesn’t work, it’s probably because I’ve got my Appearance > Theme Options > Basic Settings > Header Background containing the image, not the Site Logo.
I hope that helps.
– Paul
wonderful brother!
Thank you, I switched from Openstrap to TwentyTwelve and back and for some reason that seemed to solve the problem. I’ll save this info though, just in case.
1.I see the fonts of the blurb are too big on the frontpage template without the slideshow, can I add my own custom slideshow widget right below the blurb on this template?
or
2. I want to have a smaller slideshow e.g.(700×300) on the frontpage or switch places with the blurb and the slideshow.
I can’t get the logo to show now matter how many times I upload one, crop and save to the header area. Also if I click off “Show header text with your image.” it makes the header area completely disappear, with the main navigation touching the top of the screen. Thanks for your time.
Ahhh I found were the logo is uploaded, sorry about that. Any way to widen the logo area so my logo is slightly wider?
Here is a strange question – I recently used this theme on a website, it looks great on current browsers on my laptop but on the client’s PCs the text isn’t justified properly, for instance the last letter of a word could be on the next line without even a hyphen to show the break.
I checked, they’re using W7 with IE11, I was on a W8 with IE11 and mine looked fine. Have you ever come across this before? Any idea what might be causing the problem?
Hi Sharaon,
I suggest you have a look at this. Its small discssion on WP repo
http://wordpress.org/support/topic/word-break-and-word-wrap-is-not-working
Hi Pavan,
Love the theme.
first: I want to know how to add my name and web url next to the “design by” info in the footer.
second: change the skin color of the theme to red.
You can change that easily. functions.php has branding function. You can simply update the text returned by this function. For color as well you can override all your elements css in styles.css or in you child themes css
Thanks
You can just edit the footer.php file to access the bottom text. If you look at my site, you can see where I have text links on the left and copyright on the right. I can send you the code if you want, but it is easily editable right in footer.php (hopefully with a child theme).
Thank ATL,
The code would be very usefull, so I can school myself some code.
Do You or Pavan know how to override the skin color in my child theme? Want it to be color red.
Hi ATL,
how did you put the band behind the text on the slider header to put in evidence?
I’m not sure what you mean by evidence, but here is the css I used for the text on the slider:
div.carousel-caption {color: red; background-color: white; opacity: 0.6;}
One more question: how do I change the hover colors for the header menu and the colors of buttons?
Thanks
Oh, and the footer text color as well.
Hello,
I’ve got an image at the top of my main page in the “Header Background”. I’d like to make this a clickable link, but the image does not seem to show up when I inspect the CSS. Is it buried in the functions.php or somewhere else? From a little research, it seems that it’s not possible to embed a link (I just want it to go back to my homepage) using CSS. Do you have any suggestions?
Many thanks,
Paul
It’s possible insert color band behind the text on the slider header to put in evidence?
Yes, its possible. Let me have a look and try some css at my local end. will share with you once I get to something.
Btw, thanks for using Openstrap. Appreciate!
Hi, love the theme. Is it possible to center the custom logo in the header? How would I do this (I’m not a code guy)?
Todd,
The header is divided in 2 parts. One for logo and one for widget or banner ad. If you need only logo then you need to remove the other half and center align logo section.
Okay, thanks. Is anybody kind enough to tell me how I can quickly do this? I am new to any kind of code, and really only want to make this one change.
Thanks!
You need to edit the header.php file. First, make a backup of this file. Then, delete the following code:
‘secondary’,
‘menu_class’ => ‘list-inline’,
‘depth’ =>1,
‘container’ => false,
‘fallback_cb’ => false ) );
?>
To center the logo, add this to your style.css file:
.col-md-4 pull-left {text-align: center;}
I haven’t tested this, but it should work. If not, then you need more coding expertise with css. It might need width and margin adjustments. I’m for hire if needed. 😉
Whoops, this site is rendering the html. The first part starts with , the one labeled “pull-right”. Delete everything from the first div to the .
Hi there. Is it possible to use a logo larger than the recommended size(s)?
you can use, but it may not go well with rest of the header.
I too was curious about this. I would like the logo to span a larger width, so it can cover more of the header without necessarily increasing the height of it. Is there a custom CSS I can add which will increase the width? Also would be nice if I can get it centered vertically in the white space above the menu bar, as it currently sits top justified in that white space.
Hi Chris,
To add some space on top of your logo you can add this css to your styels.css
.logo-row .col-md-4 {padding-top:25px;
}
i tried but cannot make my front page like the first image of openstrape theme on this page https://www.opencodez.com/free-themes/openstrap . My slider and everything looks so big white page area is too broad and i have to put lot of info at footer but i cant or maybe i dont know. as there are no widgets which helps for footer three colomns info. how to put those three round buttons under slider. the header is too big
Have a look at this short video – https://www.youtube.com/watch?v=Kb4Z4oM9I-s
Or…
.slider {
margin: 10px auto;
}
That will give you ten pixels above and below the slider.
I have modified the width of the front page slider using the following custom CSS you provided in a previous post, however, the slider now sits right on top of the front page widgets. How can I add some space between the slider and the widgets like there is when I don’t modify the slider width?
.slider {
max-width: 1100px;
margin: 0 auto;
}
.slider {margin-bottom: 15px;
}
Hi im getting an issue where the icons (social and the slider icons) dont show they have disapeared!
Any ideas
your website please?
Just a quick one!! Ive installed the template but for some reason all the icons have disappeared… And i can t find where they come from… Any info or help would be greatfull
Chris
I am using font-awesome library for icons. Please see fonts and css is available in the themes folder OR if you have updated code, make sure you use them.
I know you mentioned that the colors can be changed using Bootstrap but for those not familiar with Bootstrap, could you tell us where in the code they can be changed? Thank you!
Hi Shin,
bootstrap.css is available in css folder. For menu color please try to find css class navbar-inverse and related classed and you can overrirde them in your styles.css or child themes css
How to put menu seperator and change the next prev button of slider.
Hello. Really nice theme!
One question though. I am trying to have the page title display in the blog page that I set up from customize options. It doesn’t display even though I have added an h1 title News in the News link, which is the page set as the blog.
Any solutions to this?
Hi Pavan, great theme. I have a question about menus. I’m not able to click the top item in my menus if there are subpages nested in them. For example, on this page, I can click ‘Free themes’ as well as all the nested items such as ‘Openstrap’. On my site, I can not click ‘Free themes’ and can only click on the nested items.
Thanks for all the work you put into the theme.
Hey Brain if you are using the latest 1.0.6 version it has configuration setting that will allow you to click on parent menus. But I would not advise that, as it does not work properly on mobile devices.
Look setting in “Basic Settings”
Thanks Pavan. Will it also work with mobile devices in future updates?
Pls…I need help..How can I view Latest Post on Homepage with Slider Template?
I need your helpful response.
How can I view Latest Post to my Homepage with Slider Template?
By the way, thank you for the response.It’s really help a lot.
How to put or set-up Slideshow on HOMEpage?? Pls help me asap….
Check out this
https://www.youtube.com/watch?v=s8cpI6_ysAg
I am using shadowbox js plugin, and the images are appearing behind the menu bar. Do you know of a css fix for that? I did a web search and only found something about the following, but I tried and it doesn’t work. Any help would be appreciated!
#header-menu-wrap {
z-index: 100;
}
any url where I can check this? You may want to put some high z-index and try.
Hi,
I would like to customize the colors of the theme style further in order to match my logo. How should I go about doing this? I’ve tried changing things through the Editor but nothing happened.
You need to find corresponding nav css in bootstrap.css and over ride that in styles.css
Hi,
I have a problem: the slider doesn´t work. The image doesn´t slide to next image.
Could you help-me?
By default it should work. Can you deactivate your plugins and see if slider works. If it works then one of the plugin is interfering with slider code.
Check this video for front page configuration https://www.youtube.com/watch?v=Kb4Z4oM9I-s
I ran into the same issue. If you are using W3 Total Cache plugin, you need to turn off minify for Javascript and it should work.
Created a small video to show how front page is setup using Openstrap Theme. I hope it will be useful to many of you. Please visit https://www.youtube.com/watch?v=Kb4Z4oM9I-s
it’s very useful. awesome!!
Good theme but the words don’t wrap properly and break mid word..is there anyway to fix this?
http://wordpress.org/support/topic/word-break-and-word-wrap-is-not-working?replies=14
Awesome theme!!
Thanks a lot!
But I have one request about sidebar.
Is there any way to make each page’s sidebar identical?
Hi Sangamin
Thanks for using the theme. Did you mean widht of the sidebar? or content?
Hi Pavan
It does not mean width of sidebar or content.
I mean I want to make sidebar on each page identical.
For instance, on my web page, there is service menu with dropdown.
And there are 4 sub menu in service menu. I just want to put 4 sub menu into the sidebar. It’s such a quick link.
So, when I open sub pages in service menu, all page lists in service menu are shown in the sidebar and I open sub pages in another menu, for example about menu, all pages in about menu are shown in sidebar.