Twitter Bootstrap is another powerful and intuitive responsive front-end-framework available for faster and easier web development. Opencodez Team came up with responsive wordpress theme based up on this framework. The theme has all the features of premium themes and most important its available for free.
Be it a personal blog or business website, Openstrap is just suitable for you. It comes with easy and strong configuration support, widget ready and SEO Optimized.
The theme is downloaded more than 45000+ times from wordpress repository and its home page.
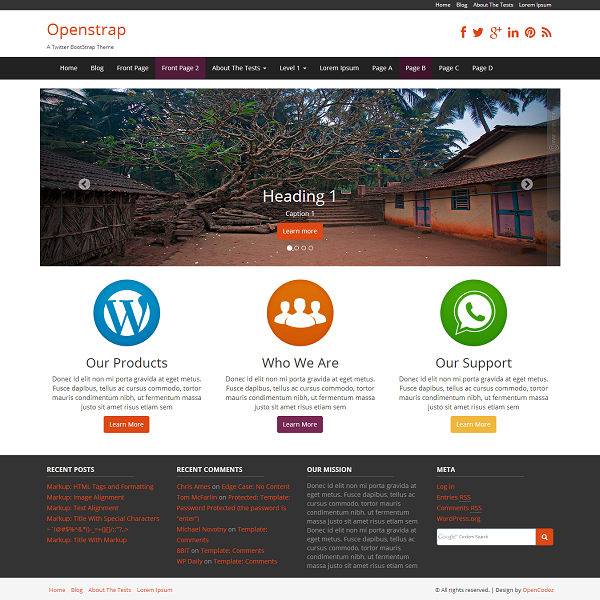
Openstrap – Responsive WordPress Theme
Along with powerful twitter bootstrap framework, Openstrap offers you 11 widget areas, 3 menu location, 6 layouts for pages and posts, 2 front page templates and 4 color schemes that will boost your sites appearance for sure and there are more. As usual theme has easy to use admin configuration panel that will help you setup your business website. The theme is woocommerce compatible helping you to setup your perfect online ecommerce store.
Below are the features you would like to have in your website-
Openstrap Features
In addition to above, Openstrap has 3 widgets that comes with the theme. These will help you to present your website in much professional manner
Check how to setup a Front Page for your website
With all above power packed features I am sure this theme worth trying for. Please download it from our site and try. Let me know what do you think about the themes. I would love to help you setup the theme, solve any issues. You can contact us using this
Openstrap comes in four different color schemes. Options panel will give you 3 more color-schemes to choose from. This will give you more reasons to choose Opestrap over others as your website theme.
Openstrap comes in following flavors now-
Update:
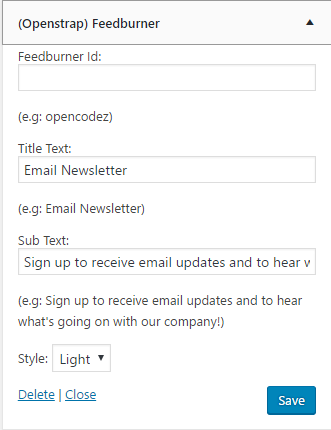
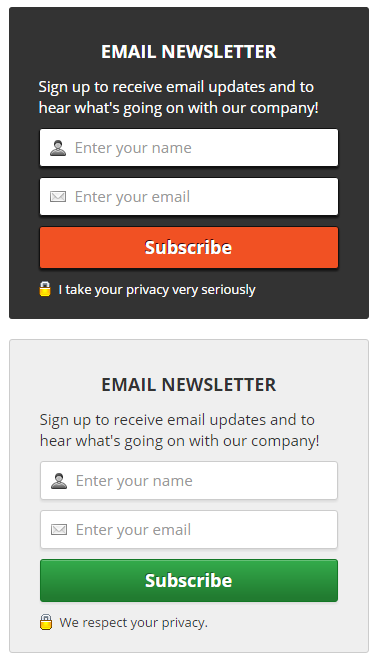
We have updated Openstrap to 1.0.5 now. This version offers you one more built in Widget – Feedburner Subscription Form. This widget blends in perfectly with the sites color schemes and will definitely boost your subscriptions. Below snapshot will give you more clear idea about this widget.
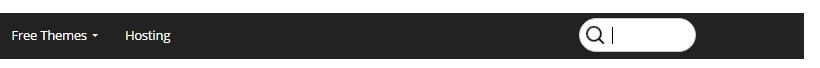
Also we have added feature that allows you to place expandable search icon in your navigation menu. As shown here in the image









Hi Pavan!
My excerpts arent being shown anymore since the last update! Could you tell me why?
Hello Rick,
the theme update should not affect exceprts. My openstrap demo is running same version, and you can see blog section its showing excertps correctly. Please check if any plugins changing the settings. Also you can mail me screenshots and link to your site.
Hi,
I have two problems. The first: After refresh for 1.0.5 version the menu doesn´t work anymore. The subitem aren´t show when you hover the mouse over the option.
The second: Also after refresh for 1.0.5 version the slider doesn´t work anymore. The image doesn´t slide to next image.
Could you help-me?
latest version 1.0.6 has configuration setting to manage this. Please see if you can make it work.
How do I add images for Who Are We, Our Products, as in the example? I tried to use the widget menu to no avail. The only option with an image option is (Openstrap) Front Page Text, but the Choose button next to image does not work.
Could you make an option have to have an image only rather than a slider on the front page?
Please check this out
https://www.youtube.com/watch?v=s8cpI6_ysAg
Awesome theme. I’m having a problem with words being cut-off when I’m use the full-width template. do you have any suggested to prevent this from happen
Request you to go thru this thread
http://wordpress.org/support/topic/word-break-and-word-wrap-is-not-working?replies=13
I will see how I can add this to upcoming version
It turns out I hadn’t selected a new page layout in the edit page mode. That’s an obscure place to tuck a slider-enacting option when theme options makes several options already evident.
Noted!.. Will Try to make amends
I’ve wasted a lot of time trying to set up a homepage layout like the one in your sample shot on WP. I filled/selected all relevant options, uploaded images, etc., and none of it appears. I’m getting ready to move on. Any feedback?
Thank you so much for this theme 🙂
Translated PO in languages folder, but it’s not working.
One more question – renamed openstrap template folder and path in style.css, but styles don’t apply…..how can I fix that (need to rename theme and it’s folder)?
Thanks in advance for your answer!
worked! thank you for such a speedy response!
Hi Pavan,
Continue to love this theme. A couple of issues I am still having. When resized for smartphones the slider is not being responsive. How can I get it to fit within the container? Another thing, when resized for iphone, i’d like the container to take up the full screen. I thought the ID for this was #bodychild, but it does not seem to be working. Any advice?
Hey Mike
I guess you are using fixed widht to slider 73.125em and its causing slider to overflow on small devices. Try using width:100%
Thanks for such a nice theme. I prefer to use text in my header instead of a logo because it behaves much better under a responsive theme.
My issue (and question) is that the area for the text does not seem to stretch very wide in the header. It begins wrapping very quickly.
Is there a way to either increase the size of the text region in the header — or decrease the type size — so it does not wrap right away? And, a related question, is there a way to control the text color of the subhead text? It seems to always be gray.
Thanks.
Header is divided in two parts. logo (4 cols) and widget area (8 cols.) You can always go to header.php and change the columns. At present logo section is col-md-4 and widget is col-md-8. You can change these as per your need. Similarly you can add some css markup for
header smallto change the color of subtextHello Pavan,
Thanks again for a great theme.
I’m using the three column template for the front page (left-center-right). The problem I am running into is that when viewed on my phone, the left sidebar displays first, then the center column (main content), and then the right sidebar.
I am using a child theme and have inserted the following code into the style.css:
/* Smartphones (portrait and landscape) ———– */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
.sidebar-right {display:none;}
.sidebar-left {display:none;}
}
This removes the sidebars, but for all screen sizes for some reason. Am I putting this in the wrong place?
Any advice?
Here’s the site: http://atlanta-acupuncture.net
Hi Keith,
To show/hide sidebars on different devices, you dont have to write custom css. Bootstrap comes with in built classes for that.
Suppose I need to hide my sidebar on all extra small and small devices, I would add clases to my side bar as below
sidebar-right hidden-xs hidden-smYou can get more insight on this here http://getbootstrap.com/css/#responsive-utilities
Thanks for the reply. I understand what you are saying, but I’m not sure how to add this to my sidebar. Is this done in functions.php?
Nevermind, I figured it out.
I added the hidden-xs class to the divs in sidebar.php and sidebar-left.php.
It works now! 🙂
After loading up images into the slider, the color of the text that appears over the image is hard to read because the two colors are similar.
I want to change the text color through the CSS but am nervous that I may not adjust the correct line.
Can you point me to the correct line? I assume it is in the bootstrap.css file.
You can always override style in styles.css. I suggest not to changes bootstrap.css, instead you can add your style for that element in styles.css
eg.
.carousel-caption h1 {color: #ff0000;}I have added a front page widget but it’s not showing up. Any suggestions?
Also, I have checked “Show hierarchy” in my categories widget in the sidebar, but it doesn’t Show hierarchy when displayed. It only Shows hierarchy when in a drop down list. I don’t want to display a DDL.
Did you set the template for page?
I love this theme! Very good job!
I’m currently using it on a site with the 3 column template (left-center-right).
I would love to shrink the left and right columns a bit, but I’ve been having trouble accomplishing this with CSS. When I use Firebug extension in Firefox on my laptop, the closest markup I can find is col-6 (or something like that). How can I change the width of the sidebars?
Also, I love the mobile layout except that when you use the page template of left-center-right, it puts the left sidebar at the top and the right sidebar underneath the main content. Is it possible to get rid of the sidebars for mobile?
GREAT theme, man!
Im having a problem, though. My sliders, header, footer and blurb are not staying inside the container. They’re hanging over the side when the screen is maximized. They go back inside the container when I reduce the size of the window.
I sized headers to 1170 x 500, so I don’t think that’s breaking it up…
Any advice would be greatly appreciated. (And if I figure it out I’ll update my message!)
Thanks!
I have worked out the problem. Thanks again for a great theme.
I’m having a similar issue with the header… When viewed on a smaller/larger screen, or when you zoom in or out, the header image moves behind the widget area. Could you explain how you resolved your issue?
Also wanted to ask..my words get cut off in the middle of the word when a new sentence starts. How do i fix this? Here is what i mean
http://www.mstranslationmedia.com/about-us/
Please read through this thread – http://wordpress.org/support/topic/word-break-and-word-wrap-is-not-working
Hi. Thanks so much for this. Just wondering how i can make everything fit on one screen? so when i go to the front page, that i dont have to scroll down? Also, to reduce the width?
thanks so much
My blog posts on my home page seem to ignore any HTML code when I use Openstrap theme. If I switch to any other theme, the text displays properly. Plus, I want to display the entire post, not just an excerpt. Again, when I use any other theme, it does this properly. But something in Openstrap seems to be overriding it. Can you help me out please?
After Googling around a bit a found my answer on-line. Had to change a line of code in one of the template pages from the_excerpt to the_content. Problem solved.
Hi Gary,
Sorry, I could not get back to you earlier. I am glad you were able to resolve.
Hi Gary,
Thanks for using the theme. On home page we show excerpts and not whole post and when exceprts are show all html are stripped. Read more on http://codex.wordpress.org/Function_Reference/the_excerpt
If you need you can change the excerpts to the_content() function in content.php
Let me know.
There is a problem with my website. It might be the theme, but I don’t know. When ever I press the Home tab on my navbar it directs me to the website by IP. I looked in google Chrome for the inspect elements section and it displayed it was on my navbar file, I can’t find it.
Please check link assigned to your home tab. This can not be theme issue.
I like this theme a lot but I’m having trouble with the header. It says suggested size is 960 x 250 so I did that. It looks OK in the preview but on the site it crops it down top and bottom and tiles it sideways. Why is it doing this?
Also seems a little strange that you have to enable “display header text” but leave the field blank if you want to get the header image to show.
Hi Alan,
Please try image size 1349×128 for header
Hi!
I really love this theme, I’m wondering if I can get the colour codes for the different options. Specifically the blue colour code and the teal.
Thanks! Excited to go live.
This site is the best of the five themes that I’ve used to date! Great job! I love all of the page configurations and the custom menus! I’m building this new site now and seem to need a two-page column layout where the columns are about equal in size. I want to show a video on one side and the chat room on the other side. The width of the right side bar is too small for the chat. Perhaps there is a way to do this with the full-width page and place the items side by side? Can you help with any ideas? The page on my site where this is needed is http://onlyoption.info/live-video/ . Thanks!
Thanks Ruth,
As of now there is not support of what you are suggesting. But if you have hands on css you can try adding 2 divs and then floating them to left and right.
If not you can always get back to us using our paid support.
I think that I got it to work they way that I want. Thanks!
Good day Pavan
I tried adding a child page “mission” under parent page “About us”. But I dont see the mission page appearing under about us, i mean there is no drop down to show the mission page. How do I see the child page?
By default child pages will not be added to menu. Plesae update your main menu and add this page under “About Us”. Let me know if this works for you.
Thanks for the quick reply Pavan. It worked, I figure it out where went wrong with the menu.
I have one more question I could not add image to front page widget, when I click on choose button, it doesnt seem to be responding. At the moment my front page widget has no image. Please advise.
Somet times other plugins tend to act hindrance to other JS code. Can you send me more details on error to my mail [email protected]
250×99 worked perfectly, thanks for the quick reply Pavan.
Hi Pavan, great theme. Just wondering how to change the image size in the header? Thanks.
Hi Brain,
Responsive classes are attached to logo. If you are using bigger images then it will not be applied. Teste logo sizes are 250×99, 200×99 and for header background 1349×128. See if this works for you.
Hi Pawan,
Thanks for such a nice theme. I Have a Question.
Is it possible to add the logo before menu something like this picture http://s18.postimg.org/aqv6c3qgp/Capture.png
Hey Dinesh.
Thanks for using themes. As of now we dont have option to achieve what you are suggesting but yes it can be done with little alterations.
Hey,
Pavan Thanks for replying . Can you give me some clues to achieve the same. As I thing it will increase the look and feel of theme more attractive.
I currently use Nextent Smart Slider because it allows me to embed video into a slide. Is your home page slider within a widget so I can swap our your slider with my Nextend? Or is there simply a way to embed video into your slider?
No Brian, as of now, we have configuration based slider and videos not supported. But you have pointed me towards some new features. I will look in to it and if updated the slider will keep you posted.
Hi Pavan,
Yes, the menu on the demo page you posted works much better. I noticed there is a new version of openstrap so I updated to 1.0.3 and I still have the same problem. Have you customized your CSS at all maybe for the demo site?
Here is a link to the site I am putting together:
http://distinctivemedicalsolutions.com/
I see the problem with my menu on iOS/iPhone and Android/Nexus7, but the menu on your demo site works fine with these mobile devices.
Any help you can provide would be great!
The new version will be released in couple of days with some small additional configuration stuff added along with the changes I have mentioned. Appreciate your patience.
I really, really like this theme. Thank you for sharing it.
One question: Is there a way to disable the widgets in the header area? I would like to put a banner there that does not tile and have no widgets. Is that possible?
Hello Mony
Its widget area, so unless you drop any element/widget in this area there will be nothing displayed in this area. The header widget area is divided in 2 part. One left part is reserved for logo and right part is designed as customizable widget area where you can put in any thing. See demo here http://demo.opencodez.com/openstrap/
Hi Pavan! Is it possible to add the search box in the navigation bar? Thanks!
BTW really great theme! Thank you very much!
Hi Jhei,
No as of now there is no option to add Search in navigation bar
Hello Pavan,
Can you change the background of the theme? I have tried in the wordpress theme settings, but to no effect?
Thanks,
Chris S.
Hi Chris,
Are you setting background color and background image at once? Please remove background image from Theme Options and then try background color change from WordPress Settings. Let me know how this works for you?
Cannot get the header image to appear no matter what I do. I have 1.0.2 installed. What’s the trick?
Hi Alison,
Check if by mistake you unchecked the option of showing header text. Go to Appearance =>> Header. See there is option with check box. Its should be checked.
The setup your logo from Theme Options and your are done.
Let me know how this works for you.
Hey man! Sorry bother you, but could u help me?
I’m tryin to set the theme but the Slider just doesnt work. I’ve tryed everything I knew.
I cant find the menu that u showed to Alain Léon on the comments above.
Hi Almeida,
You will find the menu to set page template on create/edit page. Just below the publish button, you have Page Attributes options like Parent, Template. You can change the page template to “Front Page With Slider” from here.
If you need any more info/help, feel free to drop me a mail.
Thanks
Thanks!
Hi Pavan, thanks for this great theme!
I really like it so far. There is only one problem I have noticed… If I create a primary menu that contains menu items with submenu items (dropdown menu) and I load the site on a iPhone so the menu is collapsed. When I tap the button on right side of menu with 3 bars (bootstrap navbar icon to expand and show menu), then tap the menu item to show the submenu items, and then attempt to tap a submenu item the tap gets registered on the top level menu item which is below the submenu item. So the page I wanted to load doesn’t actually load.
Have you experienced this behavior? It should be easy to test. Create a menu with 5 menu items (pages) then add a submenu item to the second top level menu item. Load on iPhone and try to click the submenu item.
Thanks for any input!
Hi Paulsson,
Please check working of menu at http://demo.opencodez.com/openstrap/
Is this working for you?
Hi Pavan,
Yes, the menu on the demo page you posted works much better. I noticed there is a new version of openstrap so I updated to 1.0.3 and I still have the same problem. Have you customized your CSS at all maybe for the demo site?
Here is a link to the site I am putting together:
http://distinctivemedicalsolutions.com/
I see the problem with my menu on iOS/iPhone and Android/Nexus7, but the menu on your demo site works fine with these mobile devices.
Any help you can provide would be great!
Hi Paul,
The changes are not yet active, they will be released in next version of Openstrap. I will keep you updates. Sorry it caused you inconvenience as I failed to mention this.
Great to hear the changes you have made for the next version of openstrap will fix this problem! I look forward to it and will upgrade as soon as possible as the menu seems to work much better on mobile devices with the unreleased updates you have on your demo site.
Thanks!
Hi. Great theme. I just have 2 questions:
1. How do you get the featured image to show up on pages?
2. How do you remove the comment box on pages but not posts?
If you would please let me know i’d appreciate it. Thanks!
Hello Mike,
Sorry but at present featured images are not displayed on individual page/post.
Regarding removing comments from pages you need to use quick edit option from page listing. Once you click on quick edit, you will see a check box to allow comments. Just uncheck it for the page.
Let me know if this works for you.
Worked great man, thanks alot. Another quick question for you, is there a limit as to how many items can be placed in the sidebar? I am finding that after a certain number of items stuff is being moved to the bottom of the main page and increased in size. check out http://www.zadehsurgical.com/general-surgeon-los-angeles to see what i mean.
Hey Mike,
No there is no restrictions to the number of widgets in the sidebar. Please check if any custom code is causing this. You may want to check if any plugin is messing with the sidebar.
Hello Mike, Sorry bothering you.
Do you how can i remove this comment ‘”Speak your Mind”
thank very much for ur help?
You can edit default comments template(comments.php) that comes along with theme.
Hi Pavan, I have notice that custom css in head code dosen’t work. It print code without the tag and if you try to include it in the custom code, each time you save it wordpress delete the “” tag, I guess it’s for security reason… in any way it can’t be used for custom css. To use it I’ve changed functions.php in the theme to include the “” tag. I’ve tried also to use a child theme but It dosen’t work very well, it make strange thing in css.
Thanks for your work!
Hey last time I checked it was working. I will recheck and if sny issues I will address them in new version.
Great Theme, Thanks!
Clean and just work, It have everythink modern webs made with wordpress need.
Thanks Ant for nice words! Appreciate.
Awesome. I hope you will continue to bring new favourite free themes every month like other things.
Cheers !
This is a great, great theme. Good job. Thank you
Thanks Rick. Hope you have a great time with the theme.
Hello Pavan,
I think we’ve solved the issue, we changed line 798 on the functions.php from $(‘.carousel’).carousel(); to jQuery(‘.carousel’).carousel();
Hope this helps anyone else with the same issue.
cheers
Paul
Hey Paul,
Its great. I didnt notice sliders this behaviour. When ever I tested it worked perfectly fine. It stops when I take my mouse over and again starts after few seconds automatically. I will rechek and include this code in theme itself. Thanks for using the theme.
Dear Mr. Paul
I did the same but slider not start automatically. I deleted browser’s history and also try different brousers. Any further help on the same ?
Thanks and regards,
Mukesh Vadodaria – INDIA
Hi Mukesh,
Please download latest copy for theme openstrap 1.0.4 from our website. It has the fix.
Hi Pavanji,
Thanks for quick reply. After download of latest version, slider start automaticslly…..Thanks
I really love your theme….Such A Nice and Easy Theme……..MANY THANKS once again.
Mukesh Vadodaria
Hello Pavan,
Great theme, loving it.
For me the slider doesn’t start moving until I’ve clicked on the arrow to manually move on? Is this correct, is it possible to make it automatically move on without clicking?
cheers
Paul
such a nice template. i m going to use in my site..
Hello,
I love the theme… But none of my pages are visible and there are problems with using the widgets… such as deleting page text and not functioning properly, any ideas or help would be much appreciated.
Hey Mike,
I assure you that Openstrap will never alter any of your settings. Please check if any plugin is casing this behavior. You can mail me the details and screen if you want to address [email protected]
Is there a documentation for this theme?
How can I make my theme look like in the screenshot?
Hi Rafael,
At present we dont have any documentation for what you referring to, but following steps will help you configure
1. Create a page
2. To above page assign template “front page with slider”
3. From theme options front page settings tab setup your slider images and text
4. In front page widget area, add marketing text unit as you deem fit.
Hope abov information will help you setup your website.
I just learned about Openstrap and love it! Thank you for making it available!
There is one thing I would like to do though – for the blurb button and slider pictures, I would like to be able to attach a link instead of a page. Is that possible?
Hi Verna,
Thanks for nice words. Unfortunately the static url option is not available as of now. I will see how I can provide that in coming version.
Hello. Thanks a lot for this theme!!! I really like it 🙂 🙂
I installed Openstrap and have this questions. Where I can change the background color of the footer and the menu color? Also want to make a little column change.
I tried in the style.css but it seems that it´s not allowed to make changes on it. Could you help me, please? thanks! 🙂
Hello Jarrin,
Thanks for using the theme. For footer you can edit styles.css. Look for id
#extended-footerdefined in css file. For menu you need to go through bootstrap.css look for class navbar and navbar.inverse.You can always drop me a mail to [email protected] if you need any more info.
Hello. I installed this theme but I have two questions. The slider thoesen´t reproduces automatically and it thoesen allow to add more than 4 slide. Could you help us me, please?
Hi Alain,
Thanks for considering the openstrap theme. Have you checked the option to disply slider in theme options front page settings page?
Have you set template for your page where you want to see slider to “Front Page With Slider”? See this
And Yes, as of Now you can load max four(4) slides.
Once again, thanks. Please feel free to drop a mail to [email protected] for any issues you facing in setting up the theme.
Just found this theme on the WP Theme Repository and started playing around with it: really lovely features and very nice to work with! 🙂
If you are accepting feature suggestions, perhaps you might be willing to consider adding theme hooks as per those suggested by THA (WordPress Theme Hook Alliance?)? https://github.com/zamoose/themehookalliance
Thanks!
Thanks Flick for kind words! Appreciate your suggestions will try to work them out in next version of my themes.
Thanks Pavan!
p/s: Not sure if this is a bug or just purely my customised installation – the navigation dropdown works fine on wider resolutions. However, when the menu collapses, the dropdown does not function as a collapsed menu (it remains as a drop down)?
p/s: As I am using a child theme, I was wondering if it might be possible to change the order of the CSS in the Openstrap theme please? Maybe something like Bootstrap CSS -> Font Awesome CSS -> Openstrap CSS -> Child theme CSS please?
This will also save the developer from having to ‘import’ the CSS of the parent (Openstrap) theme.
Thanks
Hello Flick,
Just wanted to confirm, You want me to release new version of theme with changed css loading order? Please mail me more details. You can contact me – [email protected]
Thanks
-Pavan
I love this theme,thanks a lot.
Appreciate! Thanks for considering my theme.