Twitter Bootstrap is another powerful and intuitive responsive front-end-framework available for faster and easier web development. Opencodez Team came up with responsive wordpress theme based up on this framework. The theme has all the features of premium themes and most important its available for free.
Be it a personal blog or business website, Openstrap is just suitable for you. It comes with easy and strong configuration support, widget ready and SEO Optimized.
The theme is downloaded more than 45000+ times from wordpress repository and its home page.
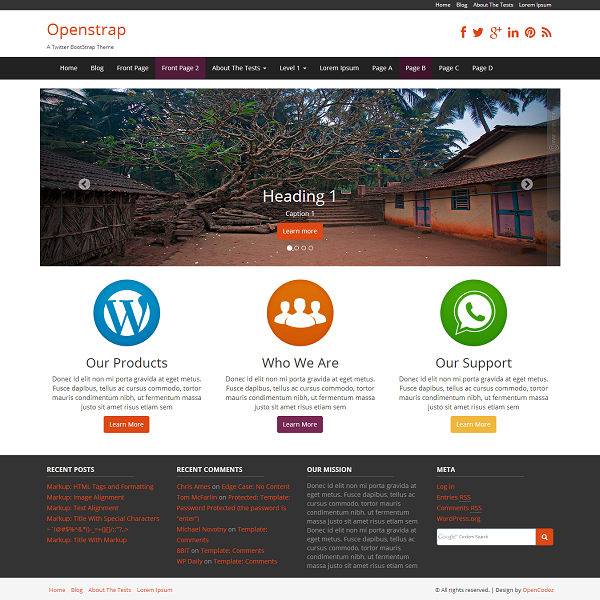
Openstrap – Responsive WordPress Theme
Along with powerful twitter bootstrap framework, Openstrap offers you 11 widget areas, 3 menu location, 6 layouts for pages and posts, 2 front page templates and 4 color schemes that will boost your sites appearance for sure and there are more. As usual theme has easy to use admin configuration panel that will help you setup your business website. The theme is woocommerce compatible helping you to setup your perfect online ecommerce store.
Below are the features you would like to have in your website-
Openstrap Features
In addition to above, Openstrap has 3 widgets that comes with the theme. These will help you to present your website in much professional manner
Check how to setup a Front Page for your website
With all above power packed features I am sure this theme worth trying for. Please download it from our site and try. Let me know what do you think about the themes. I would love to help you setup the theme, solve any issues. You can contact us using this
Openstrap comes in four different color schemes. Options panel will give you 3 more color-schemes to choose from. This will give you more reasons to choose Opestrap over others as your website theme.
Openstrap comes in following flavors now-
Update:
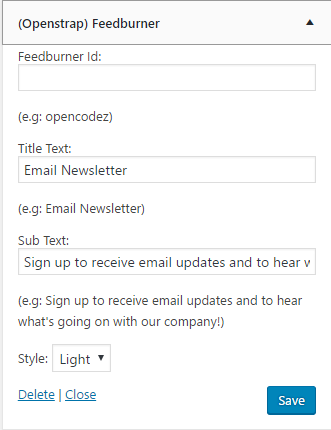
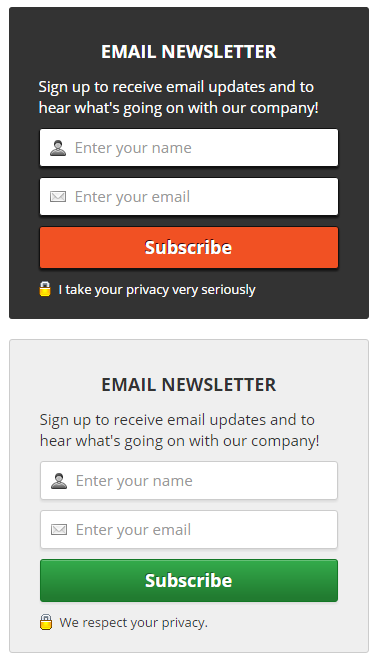
We have updated Openstrap to 1.0.5 now. This version offers you one more built in Widget – Feedburner Subscription Form. This widget blends in perfectly with the sites color schemes and will definitely boost your subscriptions. Below snapshot will give you more clear idea about this widget.
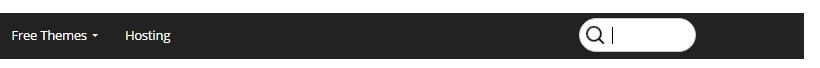
Also we have added feature that allows you to place expandable search icon in your navigation menu. As shown here in the image









I don’t see a way to search so please forgive me if this has already been answered. How do I remove the border from images on a page?
Hi there
I think..I should change my theme
The overall theme is good, fast, responsive and friendly. But, I am facing several issues such as unable to upload an image or any media, media files are not displaying under the WordPress Media window. several plugin icons not displaying on the editor page such as “Insert PHP or Insert HTML”.
How do I remove the grey border around images on pages?
Theme>Customize>Header Image
I added several pictures here. But what are they used for?
Are these not the header area background?
I.E. Load a random header background
Static header image works but how do I get these to display?
hello
thank you for the great job
excuse me can i dellete copyrights ?
Sure. The theme is available as opensource. You are free to change as you wish.
Hi! firstly thanks for the template. Secondly i wanna make the drop down menu mega
Example :
Home Mega Menu
————————-
|Page 1 Page 3 Page 7|
|Page 2 Page 5 Page 8|
|Page 3 Page 6 Page 9|
—————————
Thanks in Advance. I am a beginner(Student Level). Trying to be expert.
Hi Saad,
Thanks for using the template. Right now Openstrap dont have that option, I will see if I can get you any code to achieve that.
Did you try any plugin for that?
Hi Saad,
you can use this plugin to achive the mega menu
https://github.com/macdonaldr93/yamm-nav-walker
My menu only comes up with a mobile version, I can’t seem to find how to change it to full screen width. All 3 views (desktop/tablet/phone) come up the same with menu box to the left.
Hi Kevin,
Are you using openstrap as is or you have customized it for your use?
A couple of questions.
Is there any way to change the color of the text in the sliders?
Is there any way to change the speed of the slider?
Hi Mike,
You can change the slider speed from Front Page Settings of the Theme Options.
Regarding color of the text in sliders, there is no direct way but you can add custom css from the admin menu and that can help you to change the color or appearance.
Thanks. I was able to update the slider speed. Not sure how to write the css to change the code.
Also, I’m trying to update the header image. I’ve inserted a picture of the correct dimensions, but it’s still showing me the original text.
What am I doing wrong?
Hi Mike,
I hope you are tried to set the Header Background image from basic settings section? It should work. Please upload the image with dimenstion 1216×105. set it and save the options. Clear cache and retry.
Hi Pavan,
There is no option for Header Background image, just a header image and a background image. This isn’t in the basic settings but in the appearance menu.
I’ve updated that, and saved the option, and cleared the cache, and it’s making no difference at all.
Also, the page asks for an image 960 × 250, why are you telling me a different size.
I’ve now tried with both sizes, and neither works.
Can you think of any reason why my header image is not showing up? I have selected an image, but it is not visible anywhere.
Hi Neal,
Was it working earlier? Have you added any plugin and after that it stopped working?
Hi there,
How do I add options open in a new window on the front page widget?
Hi John,
I believe you are talking about action url of the front page text widget. That would need small code change in the widget.
If you need, please contact me through sites contact page and I will send you code file.
I wonder if I can remove the inscription ‘Design by Opencodez Themes’ footer, and how can I do?
Thank U
how / where can i change the theme color my client would like a darker green
hello again was wondering about my question above
Is there a way to use the same template “Front Page with slider” on two different pages and each have different content? If so, could you please give me some guidance?
Has a resolution been reached to allow the header to remain in position without scaling. My back round header and header overlap in IE and for example in Safari – remains in position.
I meant my background header and header logo image overlap and is dependent on the resolution size rendered in the browser.
Hi there,
realy nice theme. Thankyou. I will tra it out for us. If its work very well, ok. Gonna make a donation.
Thankyou very much
Pepe
A lot of thx for this nice theme. Simple, powered with bootstrap and intuitive, i can’t ask anymore !
Good job and nice to see u later 🙂
Hi,
i would like to setup a business website. The business has 3 sections – for example cars, bicycles and skateboards.
On the frontpage, I am using three frontpage widgets with frontpage text.
If the user chooses one the section (for example: cars), I would like to implement a car-specific menu in the left sidebar (for example: Toyota, BMW, Porsche). If the user chooses another section, he should see the submenu of this next section in the left sidebar.
Any idea how to solve this issue?
Thank you very much.
michael
Hi,
I am using openstrap 1.0.9 awesome theme for my wordpress website. The website is not hosted yet. I want to know that how can I add a differnt slider to a different page as in the front page.
Thank you!
Hi Pavan,
Love the theme but I’m having a difficult time with 3 things.
1.) figuring out why I can’t change the navbar hover colors, or dropdown state colors. I did manage to change the active state color, but the other states are eluding me. I managed to find and change them in Firebug, but when I grab the code and place into my child theme’s style.css file, it doesn’t work. Thoughts?
2.) I’m trying to update the branding function in functions.php. I get the WSOD when I paste the updated function in my child theme’s functions.php file. I’m pretty sure I need to override the parent function with an if/else statement but I keep messing it up. I’m a newbie at php and my guess is I’m missing something. What’s the proper way to do this?
3.) How do I duplicate the widgetized footer so I’ve got stacked footers, one on top of the other?
Thanks in advance!!