Top 5 Best JavaScript Frameworks in 2019
JavaScript is one of the major contributors to the Web designs and development and thus JavaScript Frameworks enhances developers ability to create single page applications and Web application prototypes without getting into depth of the coding structure. Web sites launching within a small time frame has surely made realizing JavaScript frameworks its worthiness.
Here are the 5 best JavaScript Frameworks, which will surely catch the developer’s eye.
1. AngularJS
Angular JS is a Model View Controller (MVC) framework, that works on the idea of compiling templates to make HTML dynamic; which in turn provides flexibility of separating presentation logic from business logic and presentation state. Angular JS is a toolset for building framework best suited to your application. Angular JS is widely used for Single Page applications.
Mobile and Web Based application made easy with the list of features offered in Angular 2. Angular2’s ng2 features component based architecture, improved dependency injection, efficient logging service, inter-component communications and more whereas Angular 4 was released with features that aim at making application smaller and faster.
Pros:
- It is fully extensible and works well with other libraries.
- Every feature can be modified or replaced to suit your unique development workflow and feature needs.
- Code production is comparatively fast.
- Every piece of application was easily testable.
- Two way binding. It means changes in the backend are immediately reflected on the UI.
- Angular JS improves server performance. It means that the server performs extremely well thanks to reduced traffic and because it only serves static fields and responds to the API calls.
- Angular JS is highly testable. By allowing unit testing and end-to- end testing, it makes testing and debugging much simpler than you can imagine.
Cons:
- Possible time consumption
- Difficult learning
- JavaScript is mandatory
2. React JS
React JS is unlike Angular a non MVC framework, it is just a JavaScript library that renders the view(‘V’) that is ‘V’ of MVC, integrating with other frameworks for the ‘M’ and ‘C’ part of the architecture. Developed by Facebook and backed by a large community, React is a front end library that allows you to create reusable UI Components.
React is based on the principle of DOM manipulation, where Virtual DOM creation helps to build complex applications. React is declarative, thus making it a perfect choice for high performance and complex web applications.
Pros:
- Virtual DOM which improves apps performance.
- Can be used on client and server side.
- Can be used with other frameworks.
- Readable component and data patterns.
Cons:
- As React uses only View layer of the app, you need to think of other technology to get a complete tooling set for development.
- Sometimes feels awkward to developers as it uses inline templates and JSX.
3. Meteor JS
Meteor JS is also one of most popular JavaScript frameworks. The numerous features that make its impact even powerful includes: back-end development, front-end rendering, business logic and database management etc. Meteor JS covers all phases of software development cycle and takes care of gloaming processes such as linking and file concentration.
Pros:
- Very simple and easy to understand
- Meteor apps are real time by default.
- Official and community packages are huge time saver.
- Need only JavaScript for client and server development.
Cons:
- Not suitable for large and complex applications.
4. Backbone JS
Backbone is Modal-View-Presenter (MVP) model. It provides models with key-value binding and custom events for handling data changes, Views have declarative handling while the router handles URL and state management. This framework is best suited majorly for SPA applications. Backbone is developed by Jeremy Askenas who is also well known for his CoffeeScript and Underscore.js.
Pros:
- Event driven communication between views and model.
- Syncing with back-end: When a model changes, it automatically updates the HTML of your application.
- Maintainability by following conventions.
- Allows creating client side web applications or mobile applications in well-structured and an organized format.
Cons:
- Not suitable for complex applications
5. Node JS
Node JS is an event-driven, non-blocking I/O model that makes it lightweight and efficient. It is an open source, cross platform run time environment for developing server-side and networking applications. This also provides a rich library of various JavaScript modules which simplifies the development of web applications. It is one of the most popular JavaScript driven technology used these days.
Pros:
- Asynchronous & event driven
- Very fast
- Single threaded but highly scalable
- No buffering
Cons:
- Not suitable for CPU intensive applications, large and complicated web applications.
- It is not consistent.
- Does not support relational database
- It is essential to use a callback end up every time with a bulk of nested callbacks.
Conclusion
Each above mentioned framework has its own set of distinct features, pros and cons. Decision on which framework will be best suited for your application needs a thorough analysis of application needs versus strengths of each framework under consideration. All the frameworks have a lot in common:
- They are open-sourced, released under the permissive license,
- Create SPAs with MVC design pattern.
- They all have views, events, data modules, and routing.
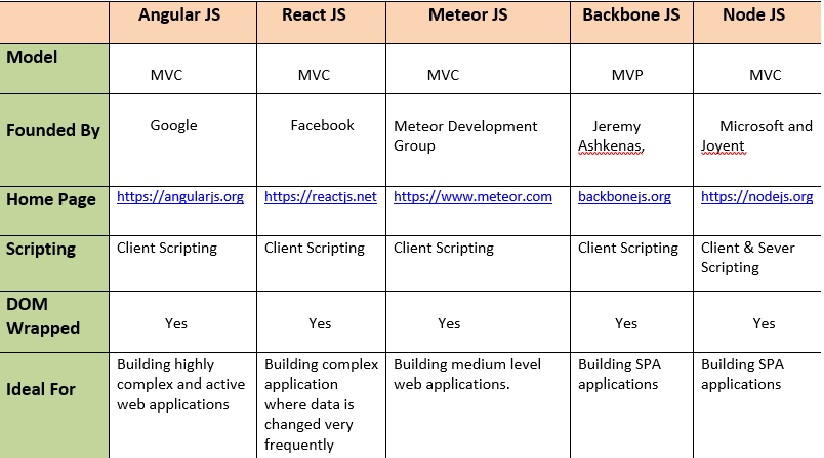
Javascript Frameworks comparison Chart






Before writing any Blog please give proper word FYI node.js is not a framework its a platform and both word is having different meaning. so make note of it and please correct it
Thanks for your comment Shivvachan. Node.js is considered as a “server framework”, so there is nothing wrong calling it a framework.
Hi great article.
Could you include vue2 js also.
Great list! Thanks for sharing with us about these latest javascript frameworks of 2017.Node Js is the best among , but i think you should include Spring MVC in this list also.I have found it very informative thanks again.
Hi Pranit, Spring MVC is Java framework and in this we have listed Javascript frameworks. Spring MVC is indeed great framework. I will try to list in our future corresponding articles. Thanks for stopping by.